Set a Filter to Display Only Soldout Art Indicated by Yes
Looking for a simple and powerful way to display your events anywhere on your WordPress site? With The Events Calendar Shortcode & Block plugin, yous can extend the functionality of The Events Calendar (by Modern Tribe) so you lot can control where and how your events are displayed on your site.
Using shortcodes or blocks, y'all tin can display events on any post, folio, or widget. With more than 20,000 active installations, The Events Calendar Shortcode & Block is the trusted go-to WordPress plugin for The Events Calendar users looking to customize the look and experience of your events.
In this guide, we'll encompass all the available shortcodes in The Events Calendar Shortcode add-on, with plenty of examples of the shortcodes in action. You lot'll see what's possible when creating shortcodes, along with how you lot can make the most of what this powerful WordPress plugin has to offer.
Listing of Events Agenda Shortcodes Table of Contents:
- Getting Started
- The Bones Shortcode
- Filtering Options
- Display Options
- Styling and Pattern Options
- Custom Designs
- Wrapping Upwards
Getting Started
Earlier we dive into the shortcodes, allow'south start from the starting time with a quick guide to installing The Events Agenda Shortcode and Block Pro version.

Customize the events displayed on your WordPress site, with this add-on for The Events Calendar. No coding required!
1. Download the plugin
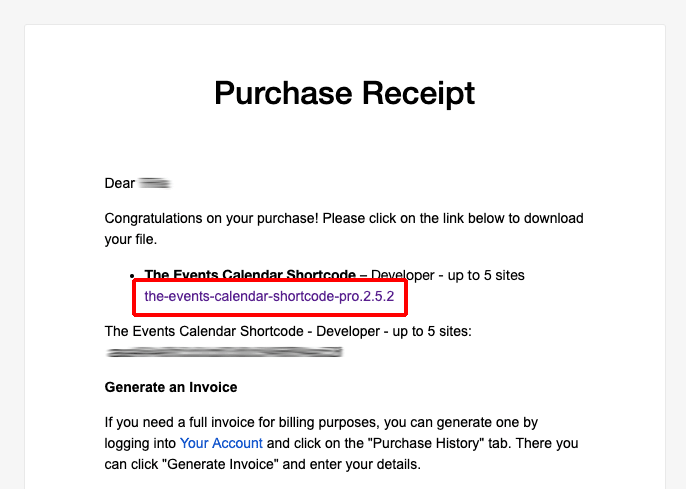
After purchasing The Events Calendar Shortcode & Cake Pro, look out for your buy receipt in your inbox. In the email, you'll see a link to download the plugin, so go ahead and download it.

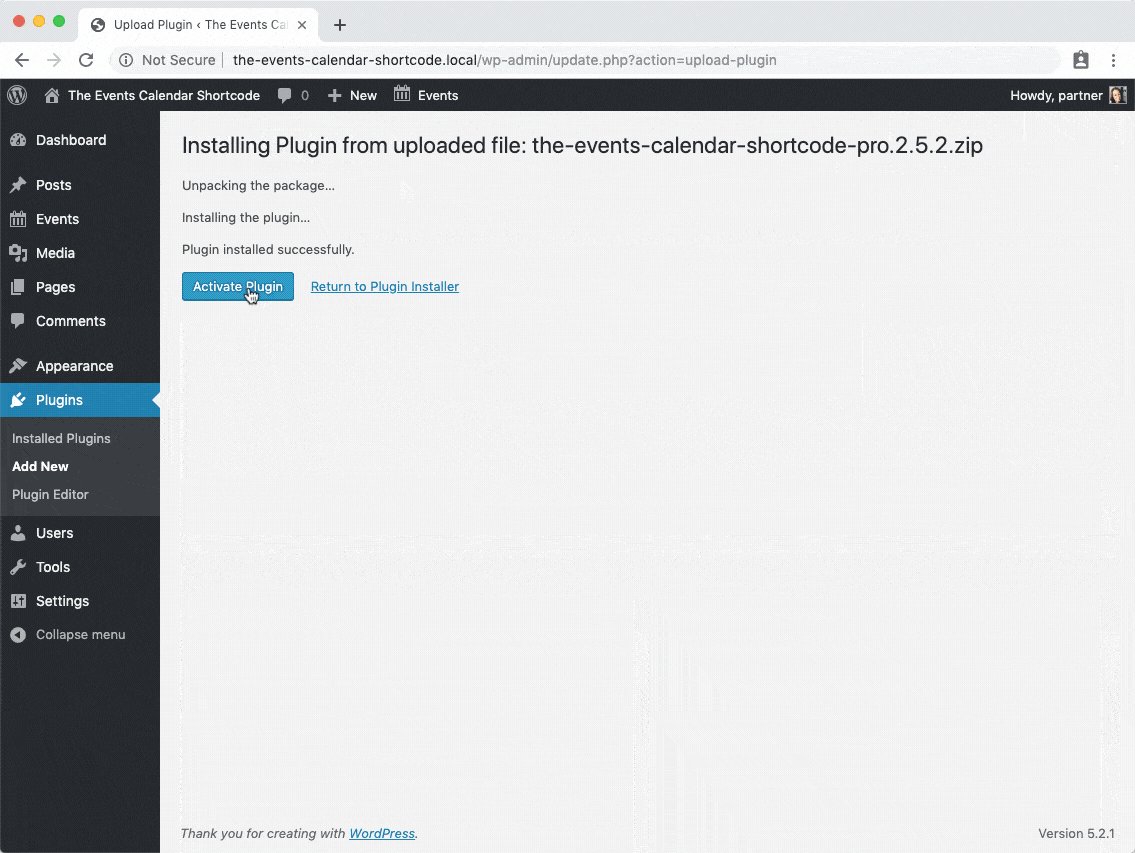
2. Install and activate
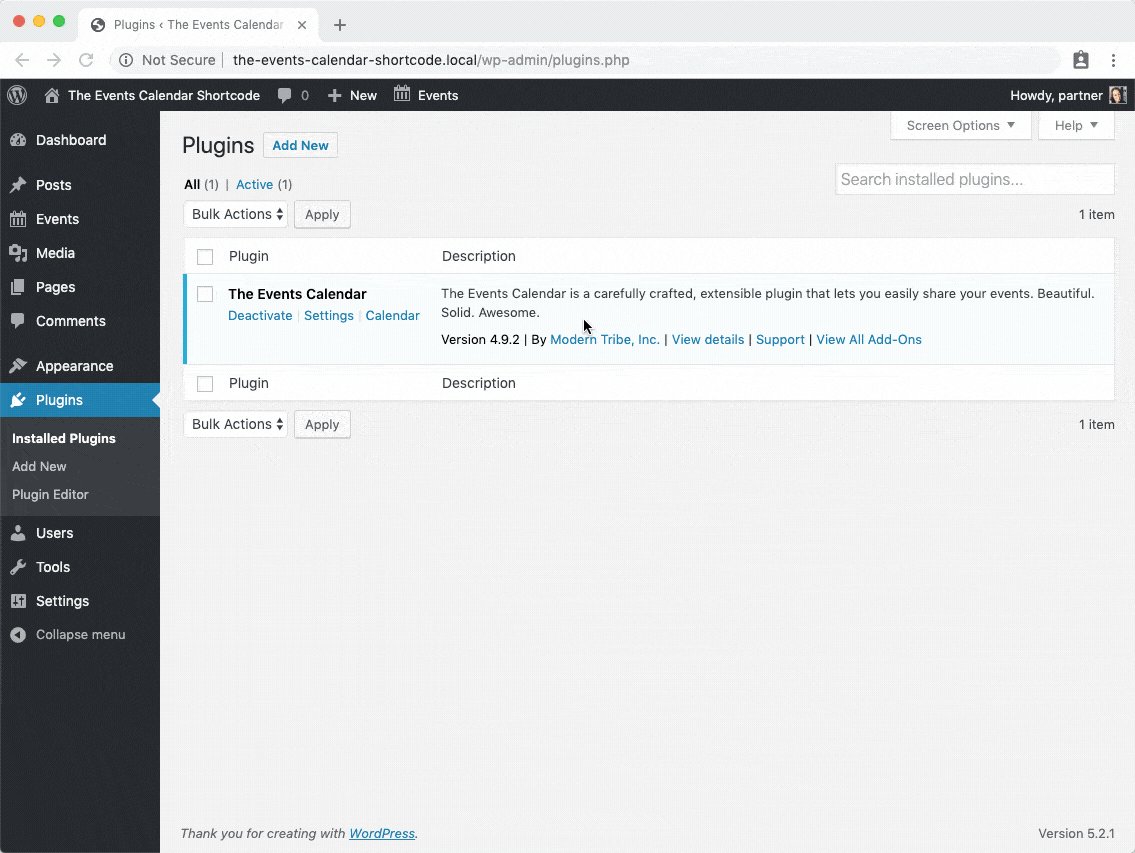
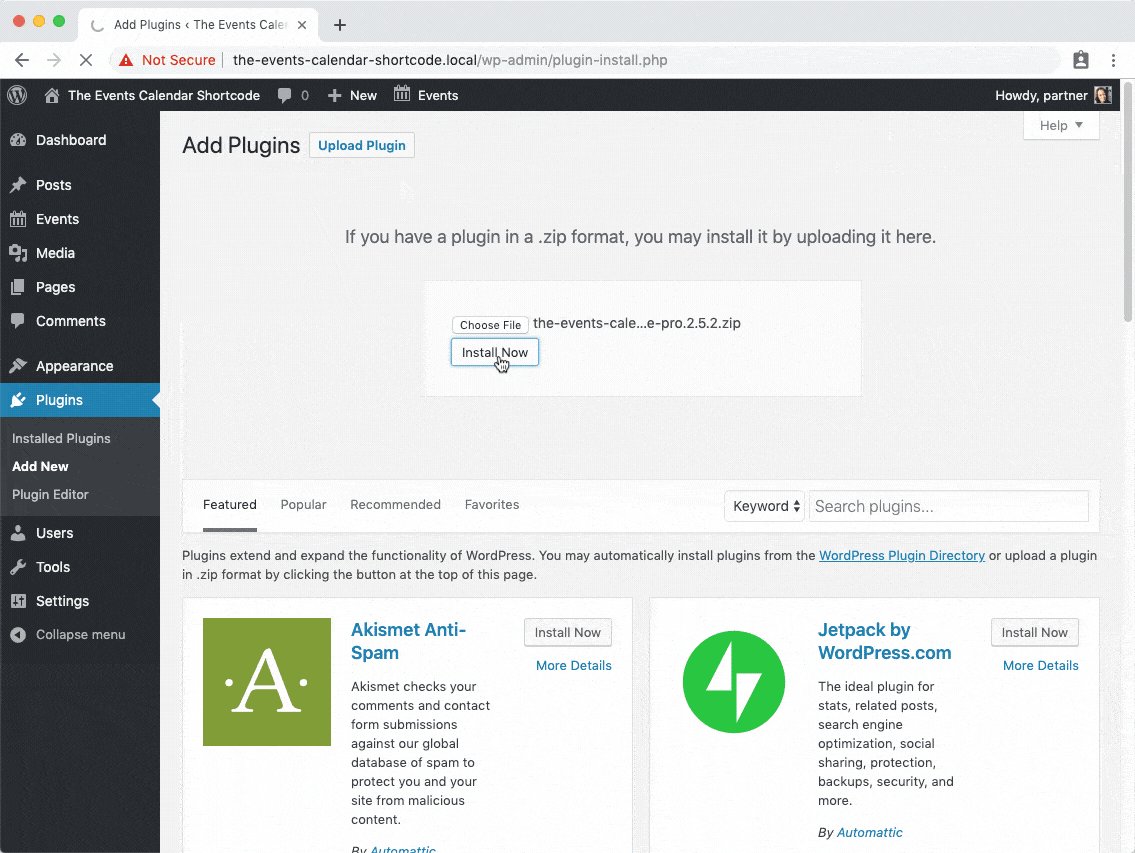
Log into your WordPress site, go to Plugins > Add New, and upload the plugin to your site. Once installed, activate the plugin.

If y'all don't already have The Events Calendar plugin installed on your site after using the free version, yous'll exist prompted to install it.
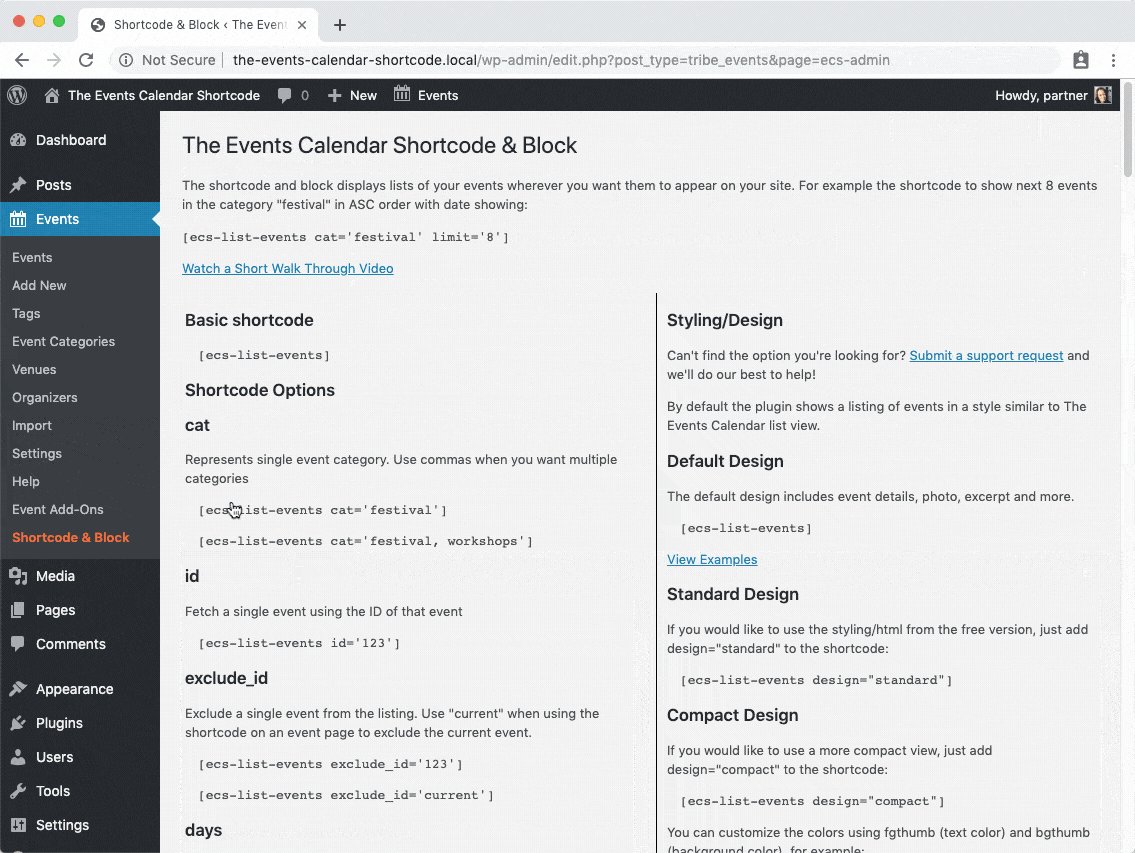
The plugin will add a carte item to the sidebar. You'll discover it at the bottom of the list of options available for The Events Calendar plugin, highlighted in orange.
And that'south information technology! The plugin works out of the box and there's no configuration. You're gear up to showtime adding shortcodes to your site that permit you customize the wait and feel of your agenda events and featured events.
The Bones Shortcode
To show an event list on your site, here'southward the basic shortcode:
[ecs-list-events]
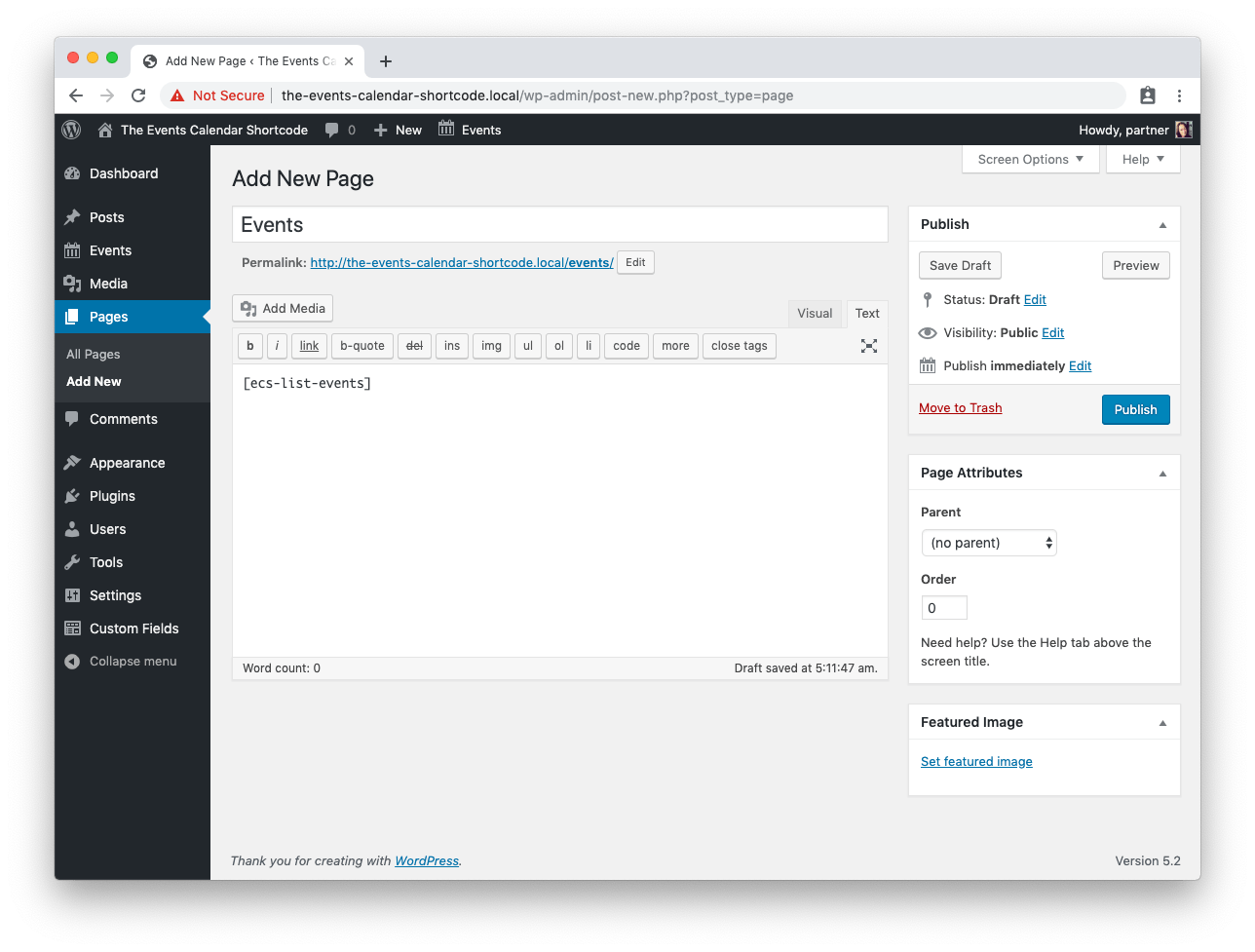
To employ the shortcode for your list of events, simply add together information technology to a post, page, or widget, like then:

For this case, I've turned off editor blocks so I can use the classic WordPress editor. The Events Agenda Shortcode & Blocks plugin also provides a block for the new editor. To insert an event equally a block, simply search your blocks for "the events calendar block."
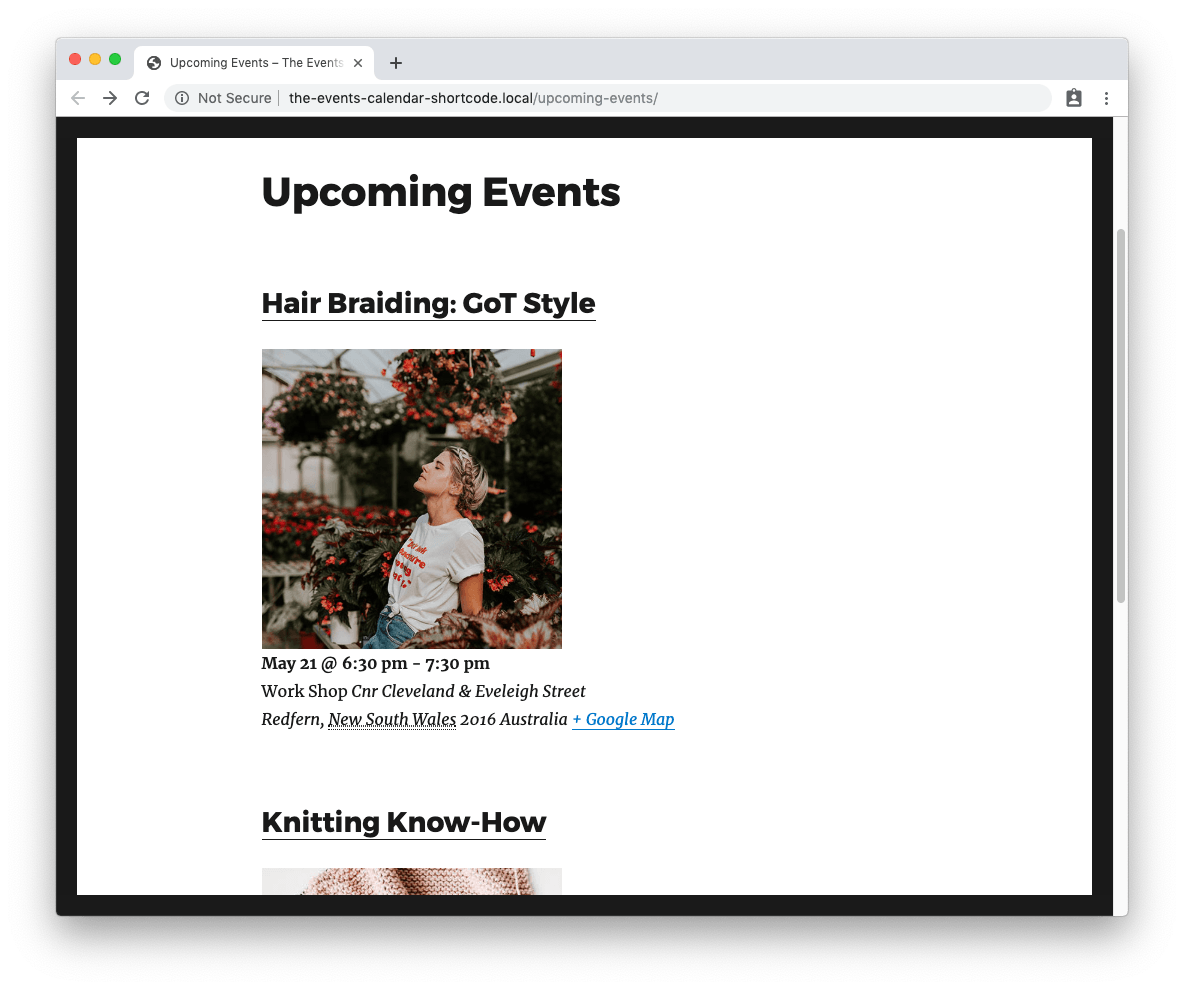
At present, back to the shortcode. Here'south what you lot'll encounter on the front-cease of your site:

It's looking pretty bones right at present. The events are displaying every bit a list in a single column with a simple outcome description. Simply every bit you'll see in this guide, there's an extensive listing of filtering, display, and design options yous tin can utilise to amend how the basic shortcode looks on the forepart-finish.
Advanced Shortcodes
The Events Agenda Shortcode & Block provides an extensive number of shortcode options that you lot can use to completely customize how your events await. Using multiple options inside the i shortcode, you can create advanced shortcodes that allow you control how events are filtered, how they display, how they look, and more.
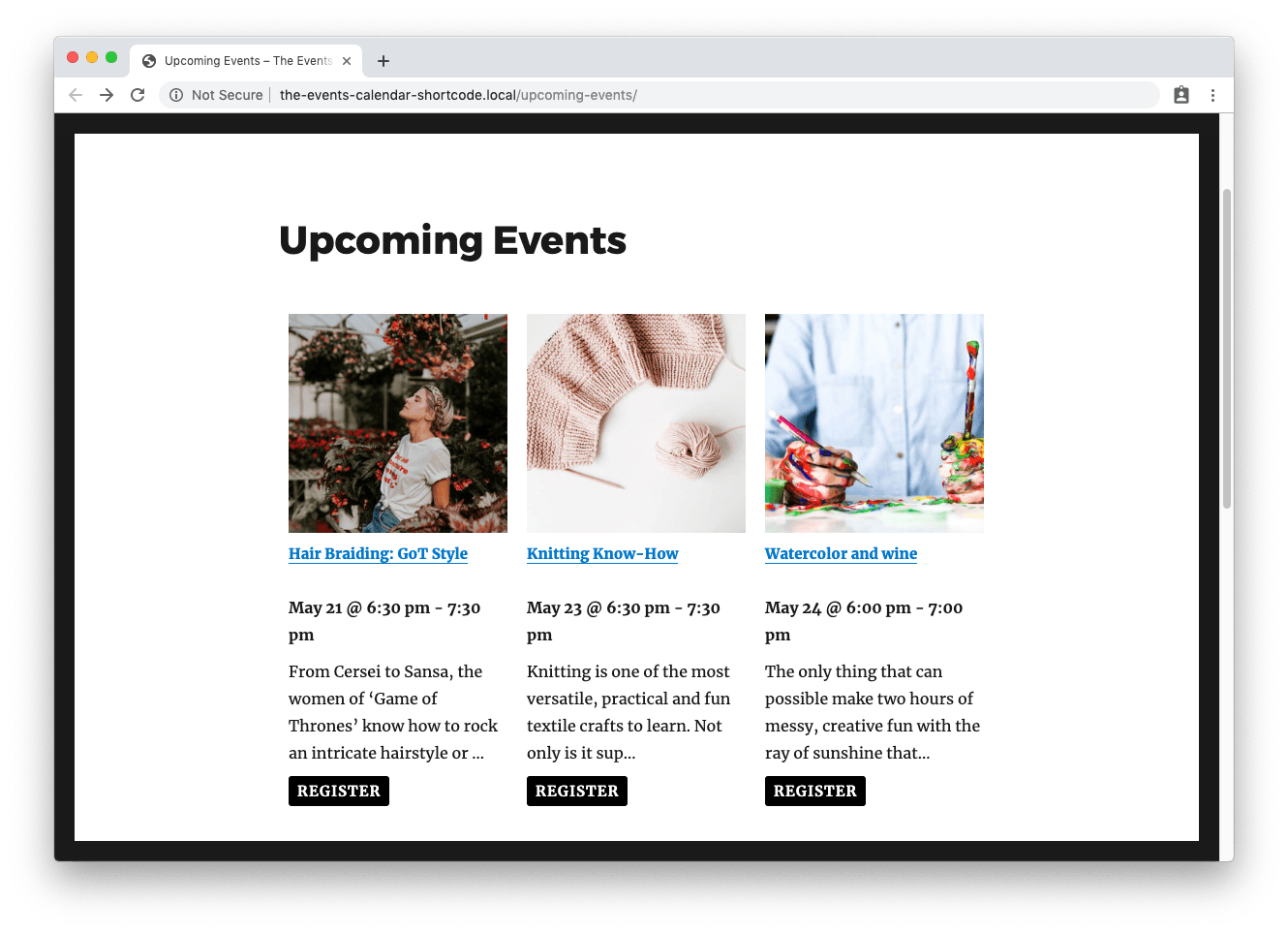
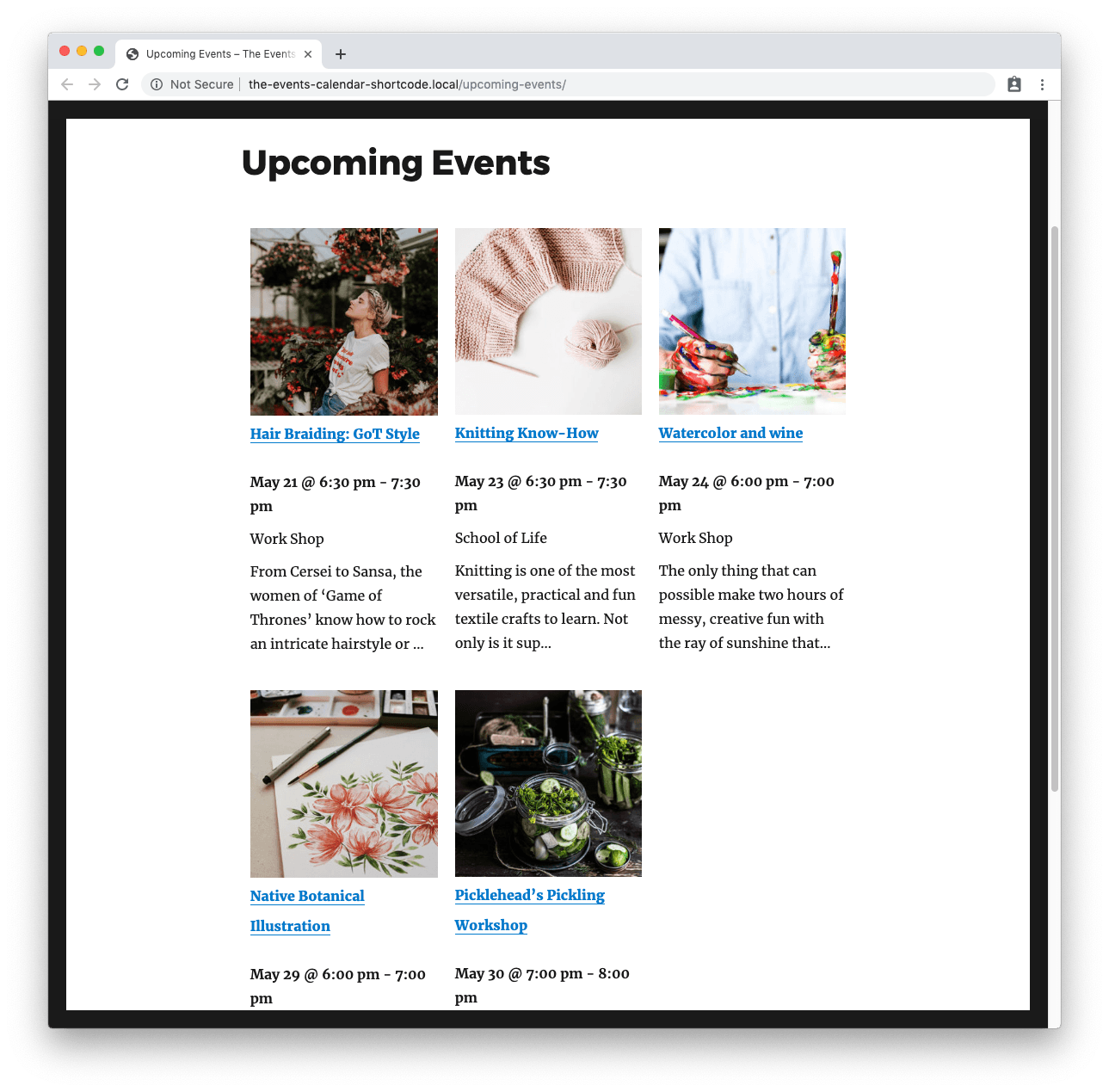
For example, say you wanted to display upcoming community classes this month using a cavalcade pattern, with dates, time and a thumbnail image, together with a button for registration (and you desire to specify colors for the button). This is the shortcode you would use:
[ecs-list-events futureonly='truthful' month='current' design='table' titlesize='15px' extract='true' push button='Register' buttonbg='blackness' buttonfg='white']
And this is what it looks like on the front end-terminate:

You can see how the shortcode lets you control the data that is displayed and how information technology's displayed on your events page.
Now that you lot've got a solid foundation for how the shortcodes piece of work, let's deep dive into all the shortcodes options available in The Events Calendar Shortcodes and Block plugin.
Filtering Options
The various filtering options you tin include in event calendar shortcodes from The Events Agenda Shortcode Pro add-on let you display events based on different result details and weather, including event dates like a specific month, categories, and tags.
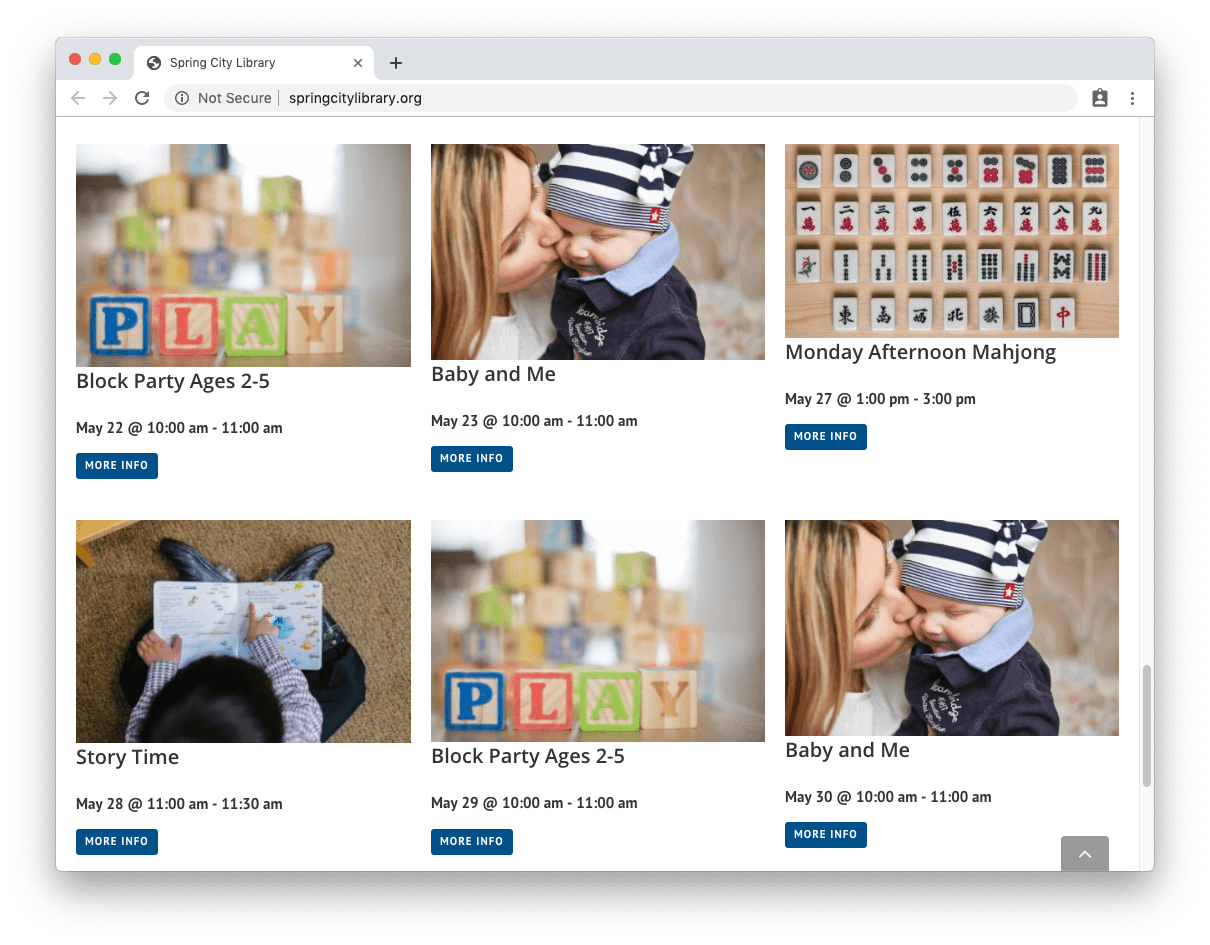
For instance, Jump Urban center Public Library in Philadelphia uses The Events Agenda Shortcode & Block plugin to brandish upcoming events on its homepage. The site uses filtering to display the thumbnail epitome, title, and engagement for events, along with a push that visitors can click to notice out more.

It's a unproblematic design, simply effective as information technology allows visitors to easily view upcoming events at the library and read more on individual events folio.
Featured only
Show but events that you lot've marked as "featured":
[ecs-listing-events featured_only='true']
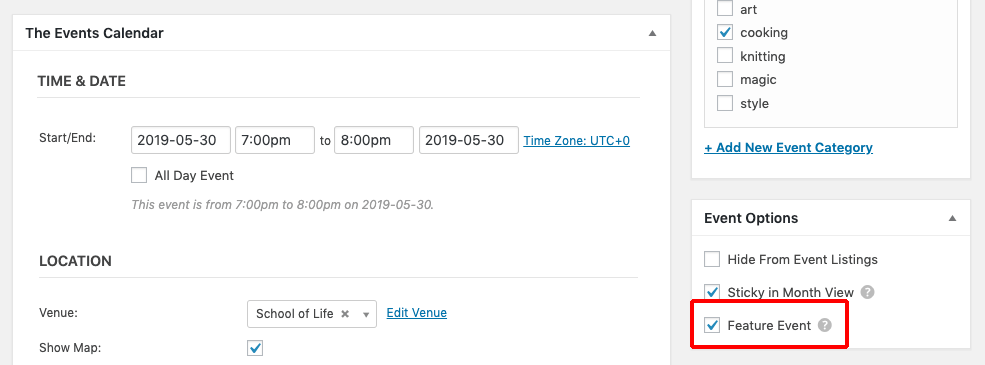
To marker an result as featured, become to Events, choose the event y'all want to feature and check "Feature Issue":

Exclude featured just
Exclude events that you've marked as "featured" events:
[ecs-list-events exclude_featured='true']
Category
Testify events from one or more categories on your site. For example, say you run a customs center that holds free workshops. You might assign categories to your events, like art OR knitting. Use commas for multiple event categories.
[ecs-list-events cat='fine art']
[ecs-list-events true cat='fine art, knitting']
Exclude categories
Exclude events from one or more categories, i.e. events that accept been assigned the issue category cooking OR style. Use commas for multiple categories.
[ecs-list-events exclude_cat='cooking']
[ecs-list-events exclude_cat='cooking, style']
Include all categories
To show events that employ all of the categories you specify, use the tag_cat_operator choice, i.east. show events that have been assigned the categories art AND knitting.
[ecs-list-events true cat='art, knitting' tag_cat_operator='AND']
[ecs-listing-events tag='art, knitting' tag_cat_operator='AND']
Tag
Show events with one or more tags. To employ the community heart example once again, you might tag events for who they are advisable for, eastward.g. children OR seniors. Use commas for multiple tags.
[ecs-list-events tag='children']
[ecs-listing-events tag='children, seniors']
Exclude tags
Exclude events with one or more than tags, i.e. events that have been assigned the tags cooking OR manner. Use commas for multiple tags.
[ecs-list-events exclude_tag='children']
[ecs-listing-events exclude_tag='children, seniors']
Include all tags
To exclude events that use all of the tags you specify, utilise the tag_cat_operator option (the same option you would use for categories), i.e. events that have been assigned the tags cooking AND style.
[ecs-list-events exclude_cat='fine art, mode' tag_cat_operator='AND']
[ecs-listing-events exclude_tag='children, seniors' tag_cat_operator='AND']
Days
Specify the number of days from today and fetch those events. This option overrides the month choice.
For example, to show events for the next 24 hours:
[ecs-list-events days='1']
Similarly, to show events for the coming week:
[ecs-list-events days='7']
Day
Not to be confused with the days pick higher up, the 24-hour interval choice lets you show events that are scheduled for a specific day. This option overrides the month choice.
For example, you might want to display events scheduled for 14 May 2019 or events that are on today:
[ecs-list-events day='2019-05-14']
[ecs-listing-events day='current']
Or you might want to brandish a relative date, such as for events that are on in five days' time.
[ecs-listing-events day='+5 days']
Month
Only testify events for a specific month. To specify the calendar month, use the value current to display events for the current calendar month or side by side for next month. Use The Events Month view shortcode:
[ecs-list-events cat='cooking' month='electric current']
[ecs-list-events cat='style' calendar month='2019-05']
Year
Only prove events for a specific year. To specify the year, employ the value electric current to display events for the current twelvemonth. For future events that haven't happened nevertheless, use the choice futureonly='true', e.g. upcoming events in 2019. All year values demand to be in "YYYY" format.
[ecs-listing-events twelvemonth='2020']
[ecs-listing-events twelvemonth='electric current']
[ecs-list-events year='2019' futureonly='true']
Date range
Show events between a certain event date range. This shortcode option is great when yous want to brandish events for festivals or seasonal celebrations that are held during certain times of the year, and filter out other events.
To specify the event dates, use the format yr-month-appointment.
[ecs-list-events fromdate='2019-05-16' todate='2019-06-16']
To employ relative days:
[ecs-listing-events fromdate='today' todate='+v days']
[ecs-list-events fromdate='+7 days' todate='+14 days']
You can likewise use either the from or to date:
[ecs-list-events fromdate='2019-05-17']
[ecs-listing-events todate='2016-10-17']
To but show future events, you can employ the futureonly option:
[ecs-list-events futureonly='true' todate='2019-08-01']
If you lot desire to show events filtered by offset date and hide whatever that take finished, use the hide_finished='true' option:
[ecs-list-events fromdate='-vii days' todate='today' key='start date' hide_finished='truthful']
Include in progress
To show events that are in progress, you can use include_in_progress with the engagement range, days, day and yr options, i.e. the event starts before and ends later the current day.
This option is useful when yous desire to continue promoting events that are underway.
[ecs-list-events twenty-four hours="current" include_in_progress="true"]
[ecs-listing-events days="xiv" include_in_progress="truthful"]
[ecs-list-events fromdate="2019-05-31" todate="2019-10-31" include_in_progress="true"]
Location (city, country, and country)
Filter events by city, country or province, or country. Use commas to separate more than ane location. Use — instead of a comma if the metropolis, state, or country name includes a comma.
[ecs-list-events urban center='New York']
[ecs-list-events state='NY']
[ecs-list-events country='Canada, The states']
[ecs-list-events land='Korea-- Republic of']
Event ID
Show a single consequence using its unique ID. This option is useful if you lot want to display event details in a blog post or on a promotional landing page.
[ecs-listing-events id='246']
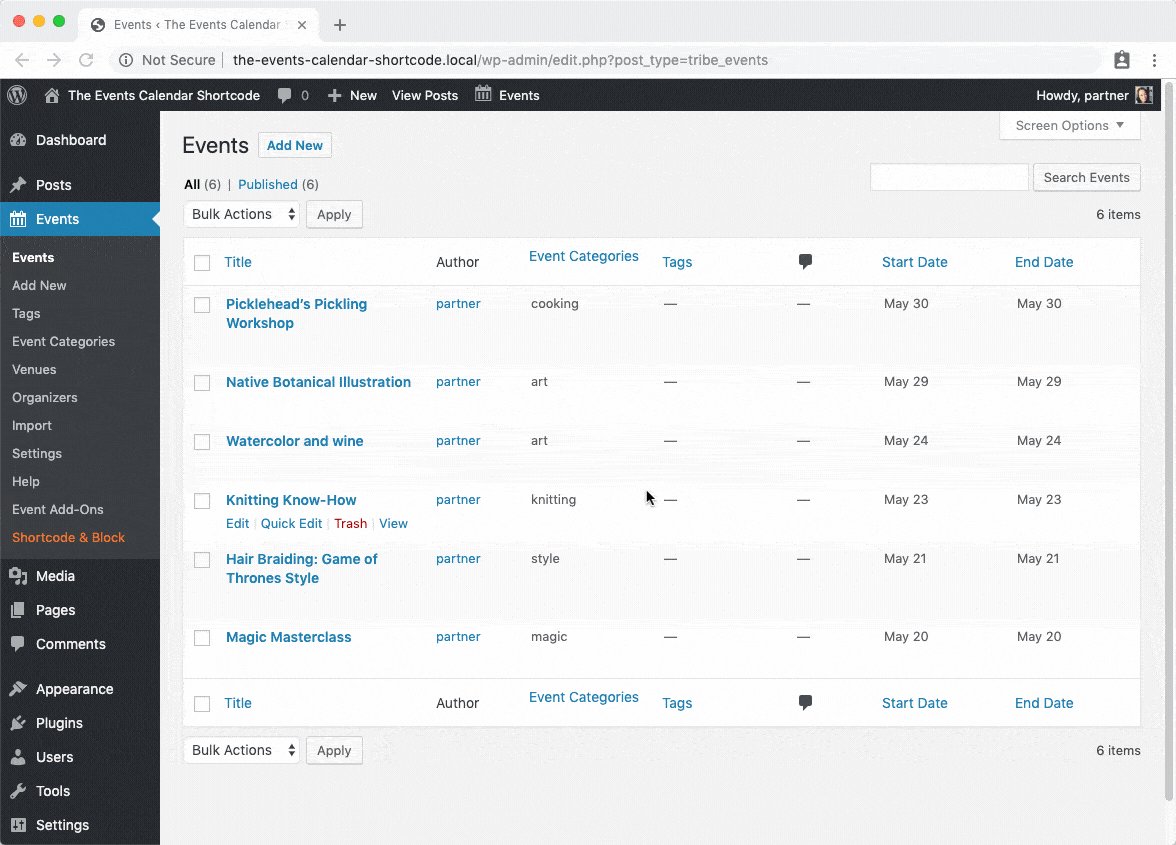
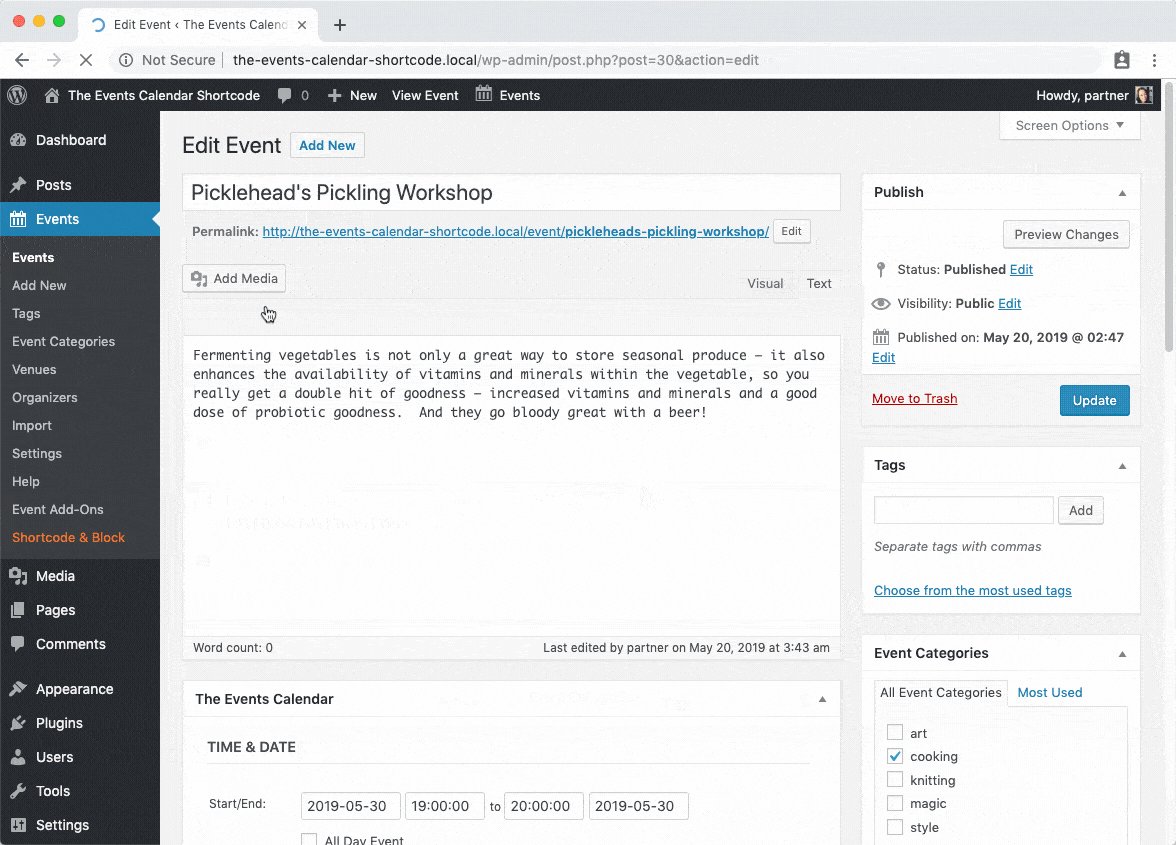
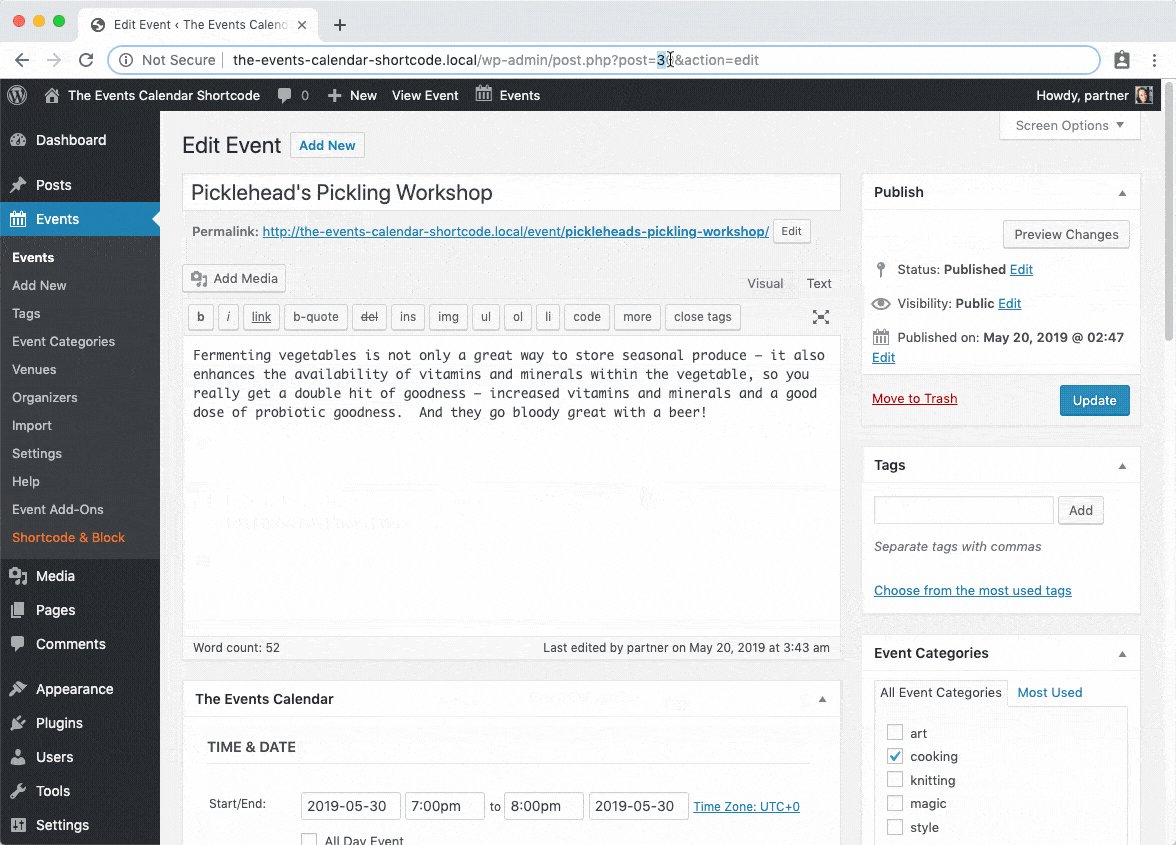
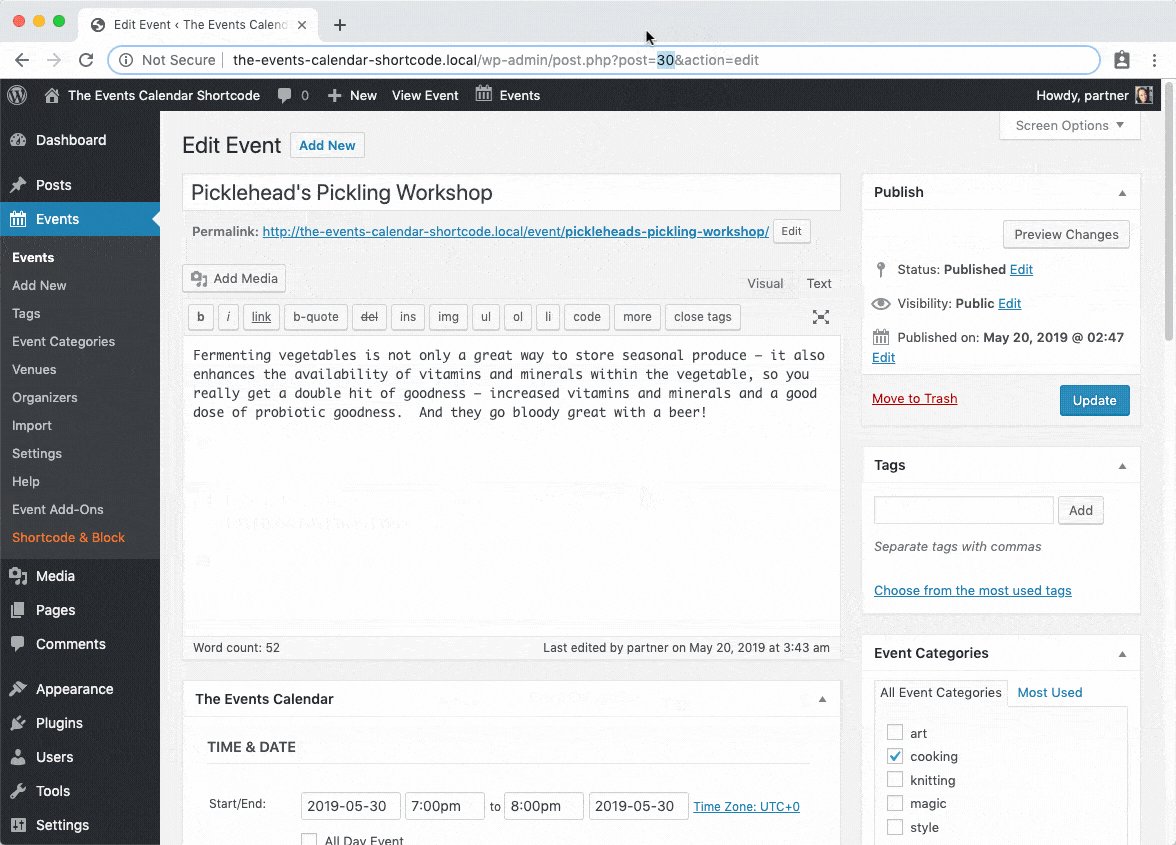
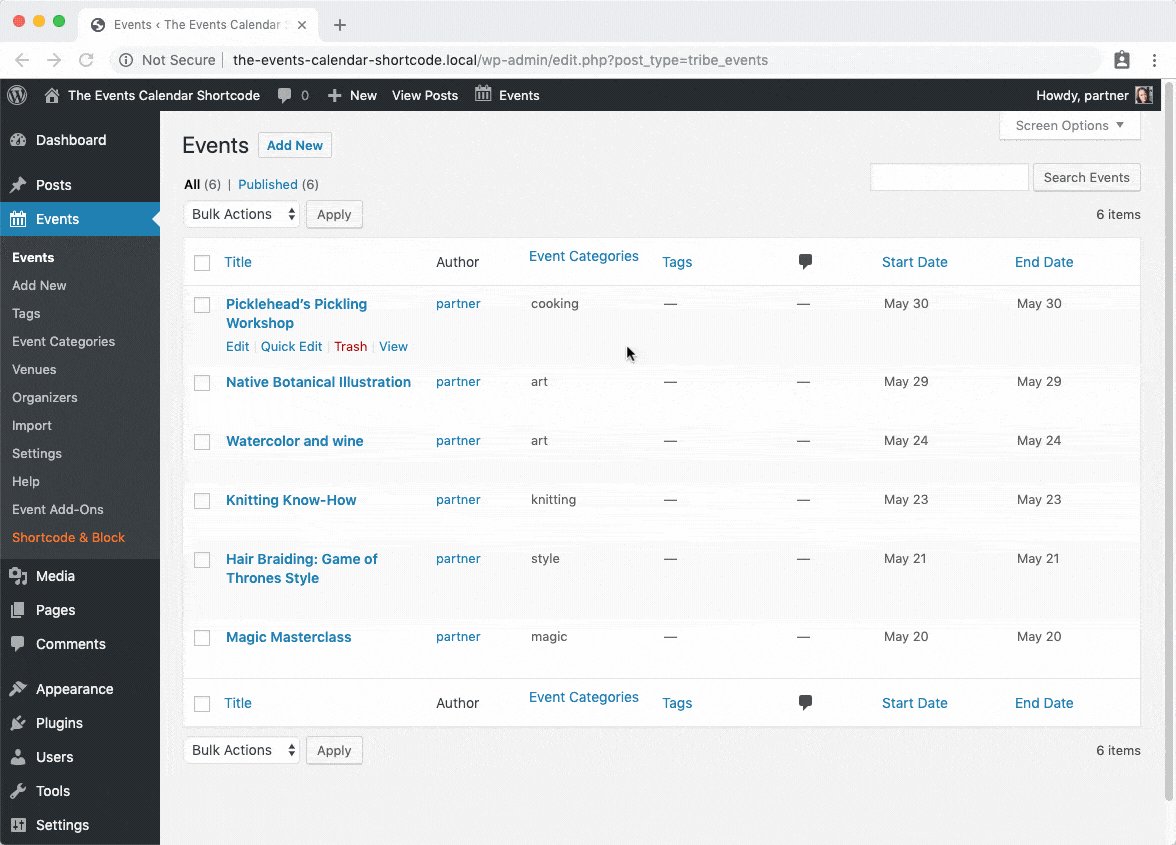
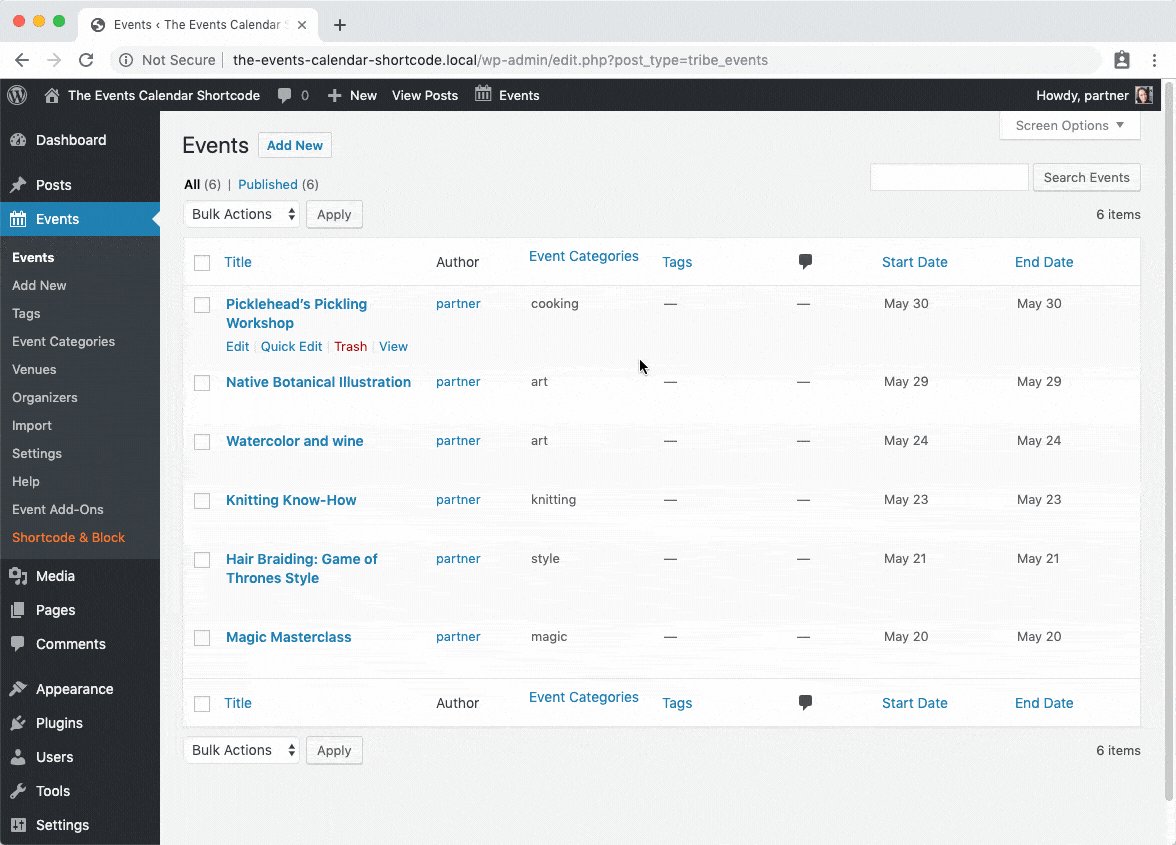
To find the unique ID for a item event, log in to your WordPress site and navigate to the page for the event you want to evidence. You'll see the ID later "post=."

In this case, the effect ID for Picklehead's Pickling Workshop is 30.
Exclude ID
Hibernate the electric current result from a list.
[ecs-list-events exclude_id='current']
This option is useful if you want to brandish upcoming events on the same page as a unmarried listing, simply want to exclude the current result.
To hide a particular event, use the event ID equally the value:
[ecs-list-events exclude_id='246']
[ecs-list-events exclude_id='246, 135']
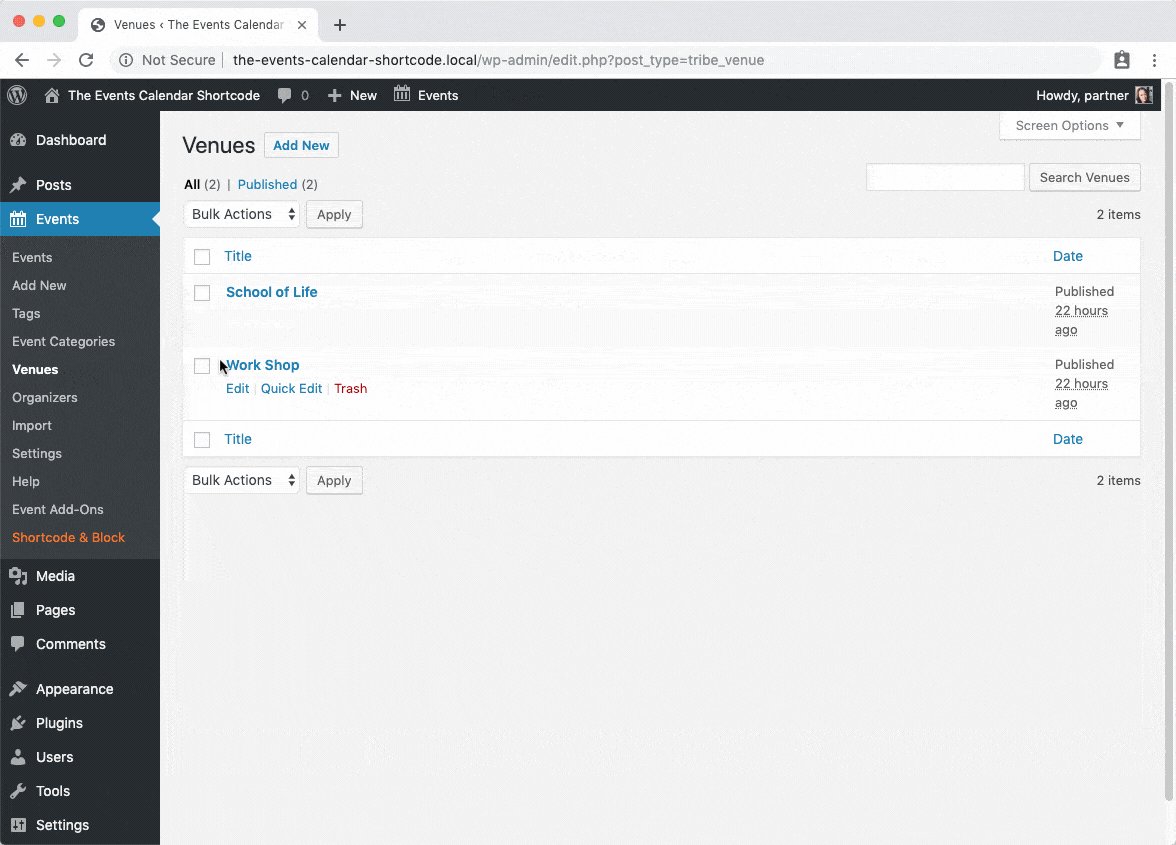
Venue ID
Filter events past one or more venue IDs. Use commas to separate multiple venue IDs.
[ecs-list-events venue_id='12']
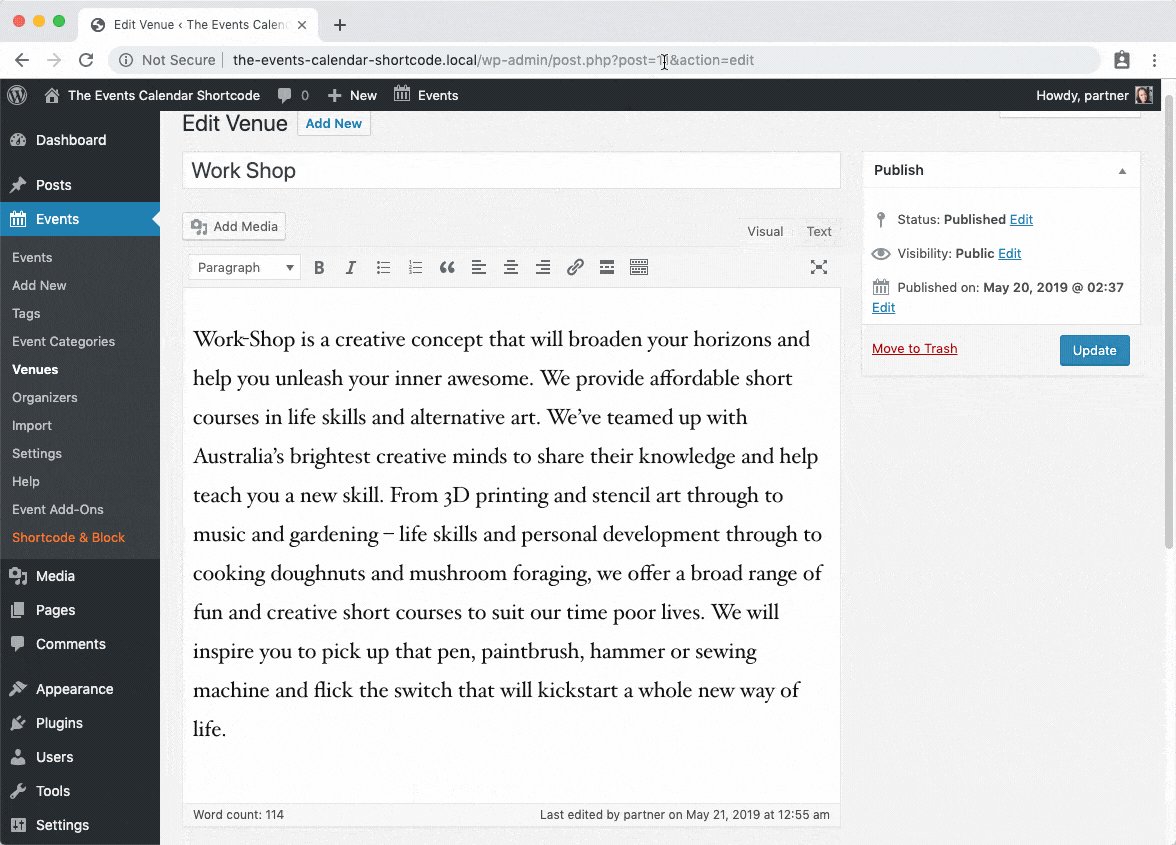
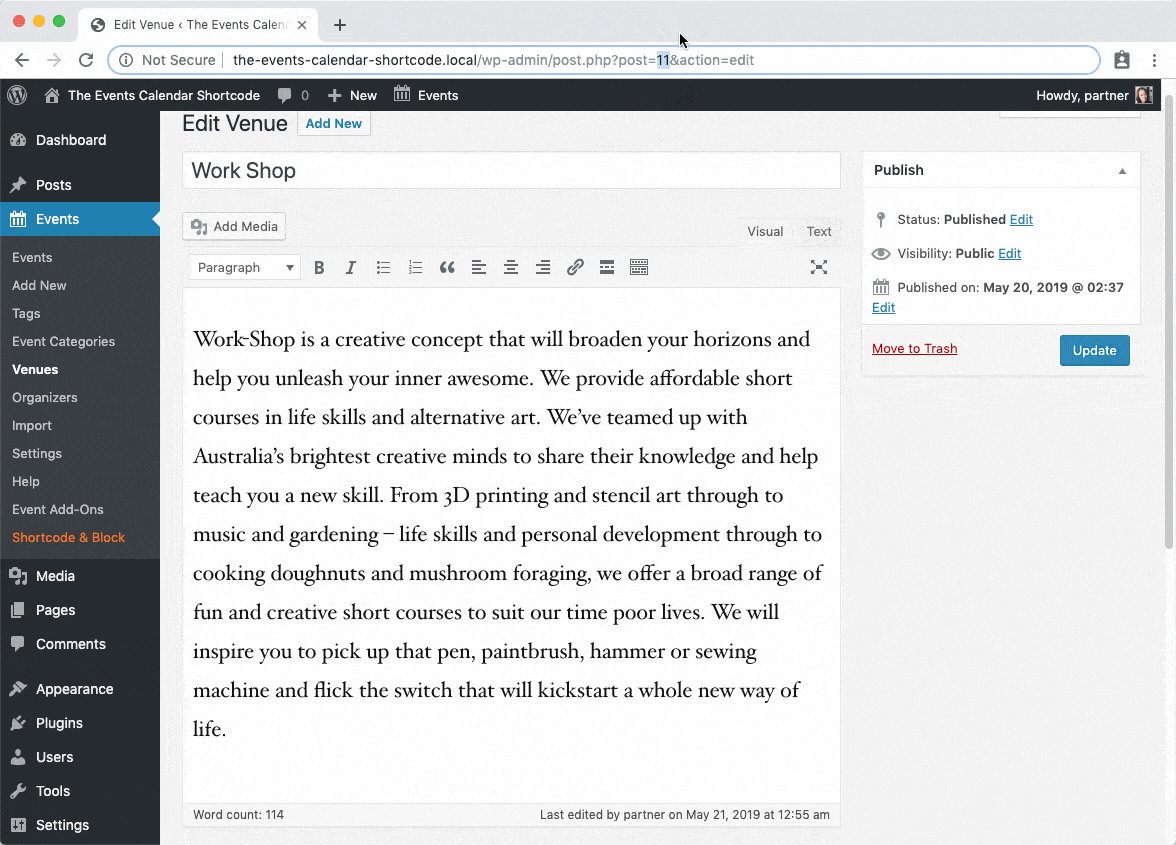
To find the unique ID for a particular venue, log in to your WordPress site and navigate to the page for the venue you want to prove. You'll see the ID later "post=."

In this case, the venue ID is xi.
Organizer ID
Filter events by one or more organizer IDs. Use commas to split multiple organizer IDs.
[ecs-list-events organizer_id='2, v']
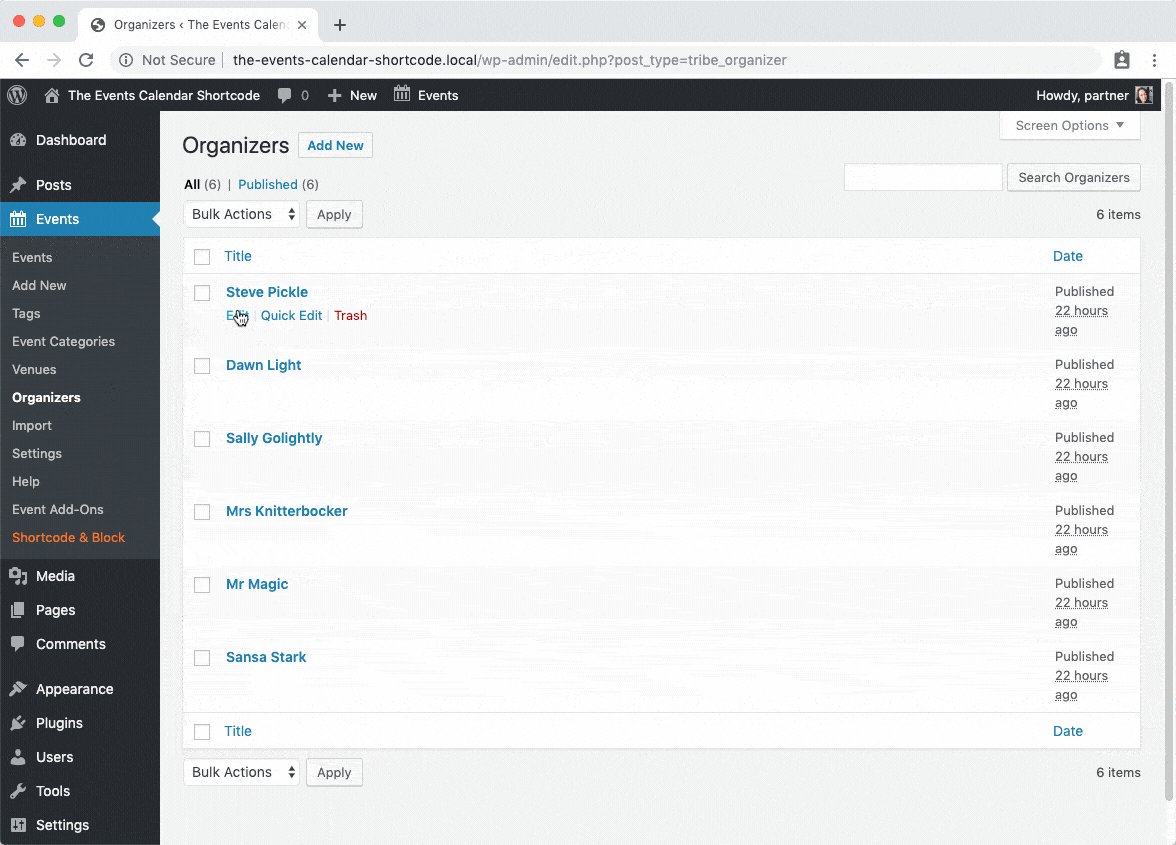
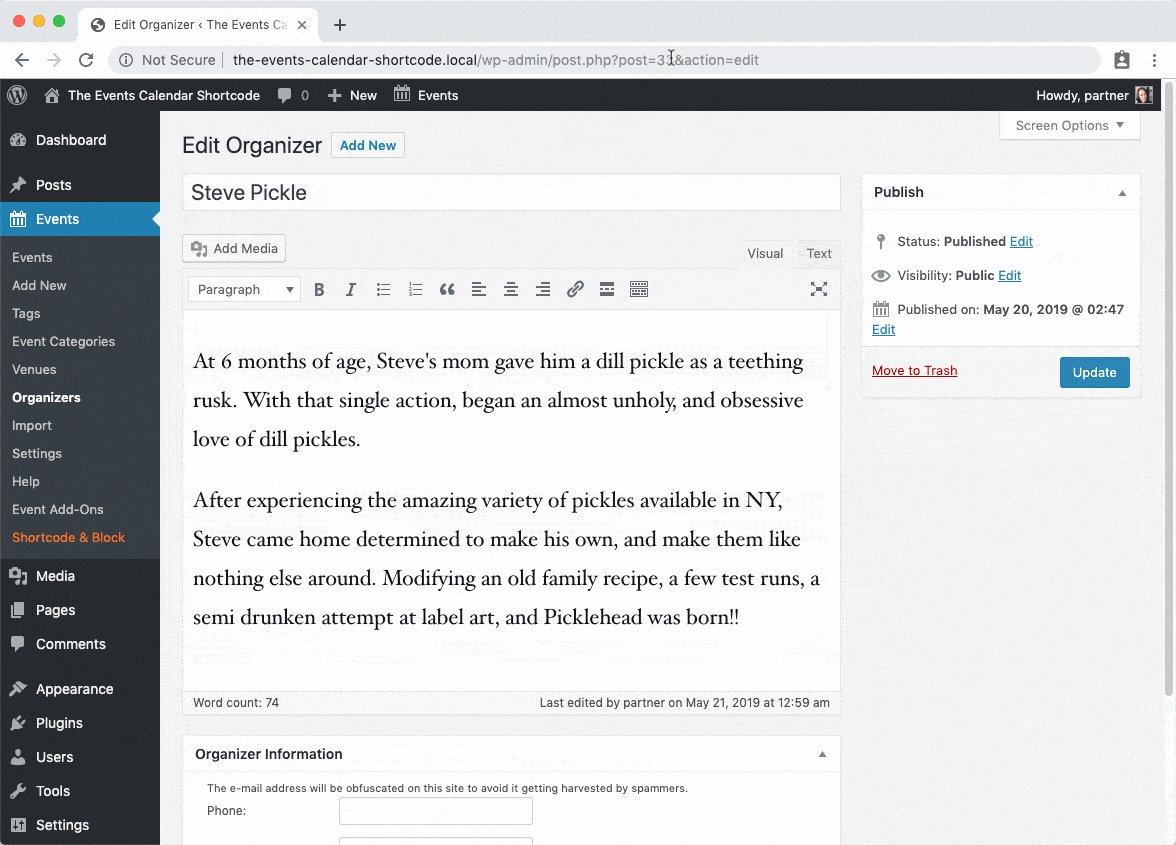
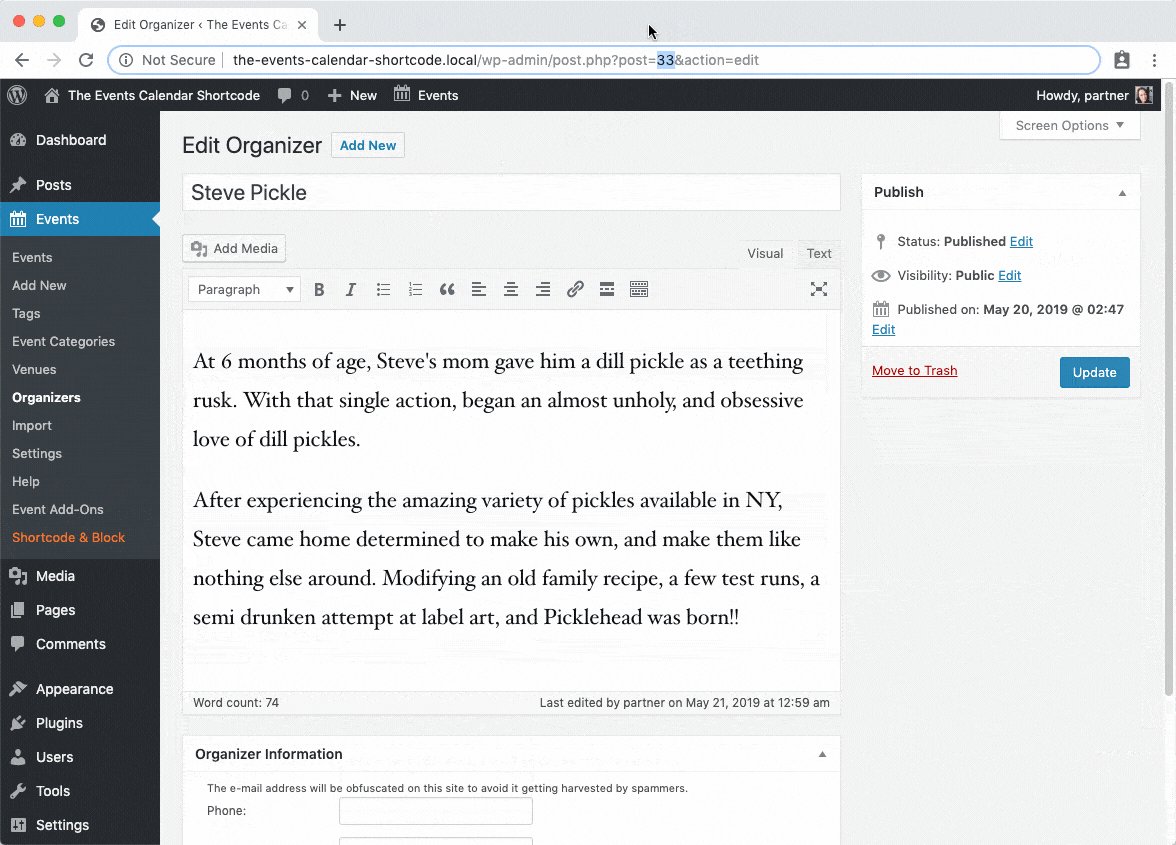
To notice the unique ID for a particular organizer, log in to your WordPress site and navigate to the page for the organizer yous desire to show. You'll see the ID after "post=."

In this case, the organizer ID is 33.

Customize the events displayed on your WordPress site, with this add-on for The Events Calendar. No coding required!
Brandish Options
The diverse brandish options for The Events Calendar Shortcode & Block allow you choose how yous want to brandish the event list on your site and which pieces of information to include, including event details, descriptions, order, letters, and buttons.
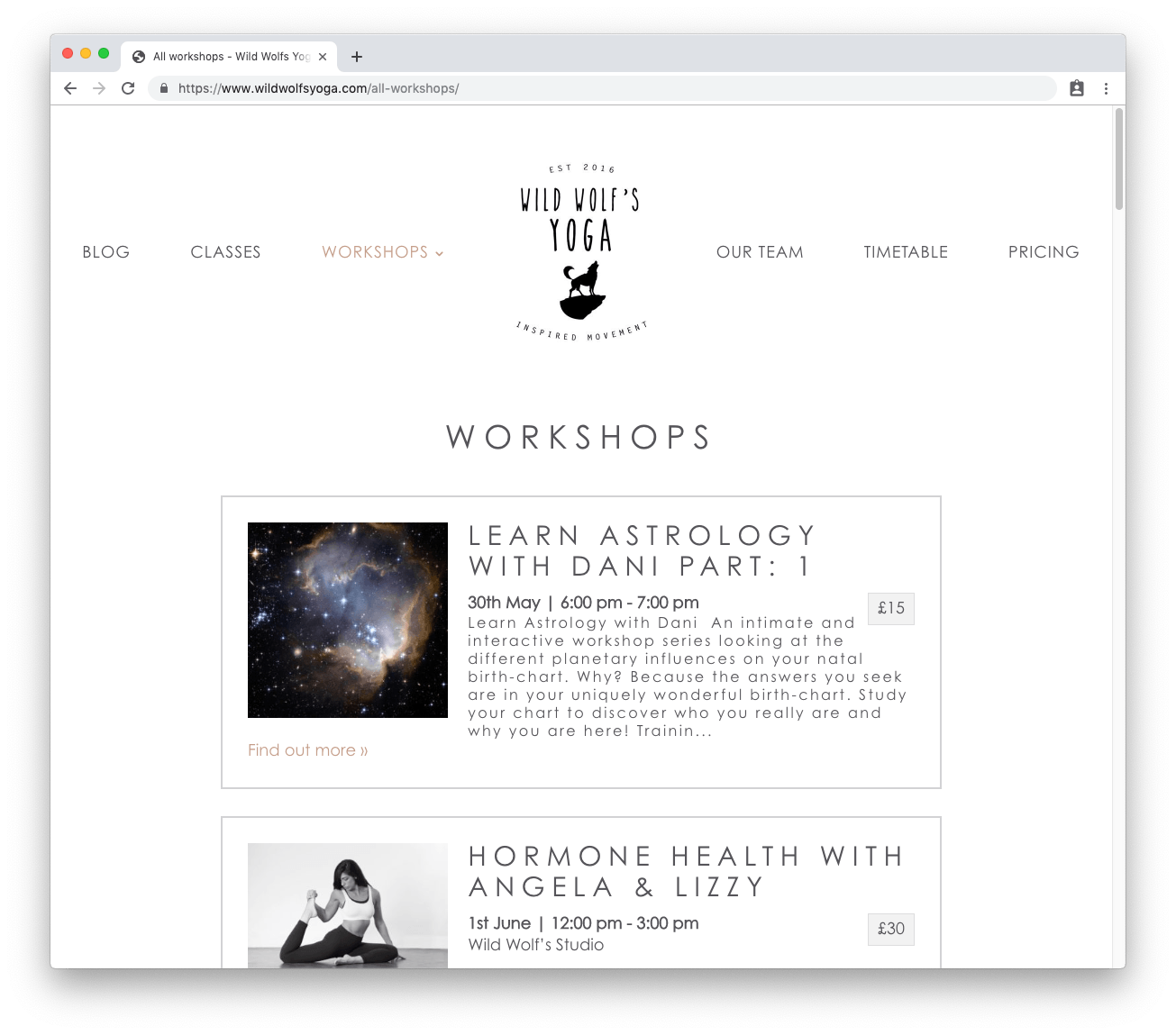
Wild Wolf Yoga, for case, uses The Events Calendar Shortcode & Block to display a list of upcoming workshops. The site uses diverse display options to provide visitors with relevant event information, including descriptions, venue, and cost.

Future Events (default)
To brandish upcoming events. This is the default setting and an option you're more likely to use in combination with other shortcodes when specifying dates.
[ecs-list-events futureonly='true']
On this shortcode and the upcoming others, brand sure that you lot are typing "list-events" and non "events_list".
Past Events
Show your past events, i.eastward. events that have already happened.
[ecs-list-events past='yes']
Limit
Ready the maximum number of events you want to show. The default is 5 events. This option is useful if you want to limit the total number of events displayed.
[ecs-listing-events limit='iii']
Outset
Skip a sure number of events from the kickoff of your listing. This choice is useful for splitting your events into columns or when using multiple shortcodes on the aforementioned folio.
[ecs-listing-events showtime='ii']
Hide sold out
Hide events that are sold out. This pick is available for use with the Events Tickets or Event Tickets Plus addon by Modernistic Tribe.
[ecs-list-events hide_soldout='true']
Note: Due to the complexity of this option, the numbers of events displayed may decrease. Utilize the limit option to show more than events if needed.
Hibernate recurring events
Show simply the showtime instance of a recurring result. This option is available for use with The Events Calendar PRO.
[ecs-listing-events hiderecurring='true']
Social club
Show events past date in ascending or descending order.
[ecs-list-events lodge='DESC']
[ecs-list-events club='ASC']
Order by appointment
Society events past the outset or end date. This choice is useful if you have multi-day events or you don't want to hide the outcome until the total result time has passed.
[ecs-list-events orderby='start date']
[ecs-list-events orderby='end date']
To sort by the name of the upshot:
[ecs-list-events orderby='championship']
Content order
Manage the order of content shown for events. Use commas to separate details. The default order is title, excerpt, information, venue.
[ecs-list-events cat='fine art' limit='six' order='DESC' viewall='false' contentorder='thumbnail, title, date, venue, excerpt,']
Time simply
Show only the beginning time for an event using the values true or false. The default is faux.
[ecs-listing-events timeonly='truthful']
Date
Evidence or hide the engagement for events using the values true or false. The default is false.
[ecs-list-events eventdetails='truthful']
Venue
Show or hide the name of the venue using the values true or false. The default is simulated.
[ecs-list-events venue='true']
Excerpt
Evidence or hibernate the excerpt for events, and ready excerpt length. The default is false.
[ecs-listing-events excerpt='true']
[ecs-list-events excerpt='250']
Raw excerpt
Bear witness the raw excerpt without stripping any HTML or modifying it in any way. That means you won't exist able to set an excerpt length like with the previous pick.
[ecs-list-events excerpt="truthful" raw_excerpt="truthful"]
Clarification
Show the full event description for the excerpt rather than the WordPress excerpt or curt description.
[ecs-list-events extract="truthful" clarification="true"]
To avert removing whatever formatting or links, such the raw_description option:
[ecs-list-events extract="true" clarification="true" raw_description="true"]
Thumbnails
Evidence or hide featured image thumbnails. The default is false.
[ecs-list-events pollex='true']
To specify thumbnail size (the default is medium):
[ecs-list-events thumb='truthful' thumbsize='large']
Use thumbwidth and thumbheight to customize the thumbnail size:
[ecs-listing-events thumb='true' thumbwidth='250' thumbheight='250']
Cost
Testify the cost of events when using the default blueprint.
[ecs-listing-events price='yes']
"No events" message
Display a custom message when there are no events to display. The default is: "There are no upcoming events at this time."
[ecs-listing-events message="Looks like at that place are no upcoming events. Bank check back later!"]
View all
Determines whether to show "View all events" or not using the values true or false. The default is false. If you fix information technology to true, it volition testify a full listing of events.
[ecs-list-events true cat='art' limit='5' order='ASC' viewall='true']
Using Custom Fields
If you've created custom fields using Advanced Custom Fields or The Events Calendar Pro, you can filter your events using custom fields.
Advanced Custom Fields (ACF)
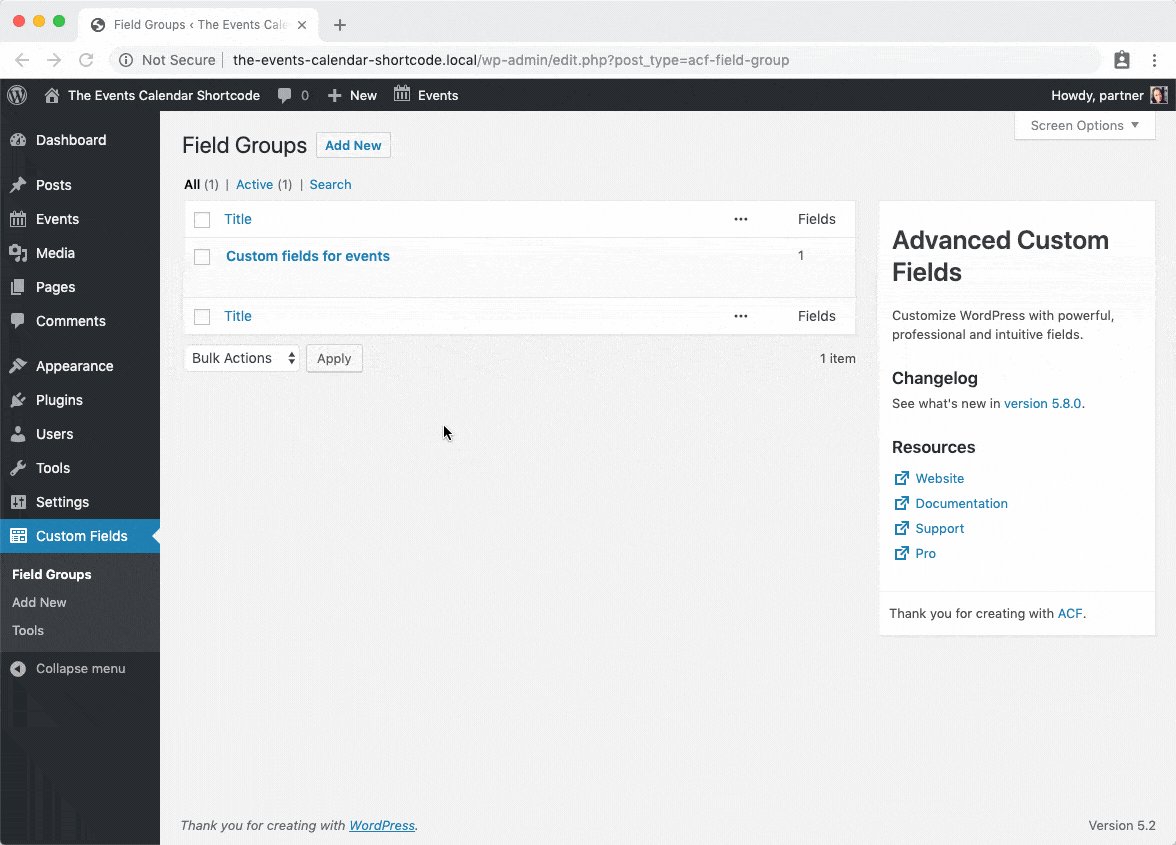
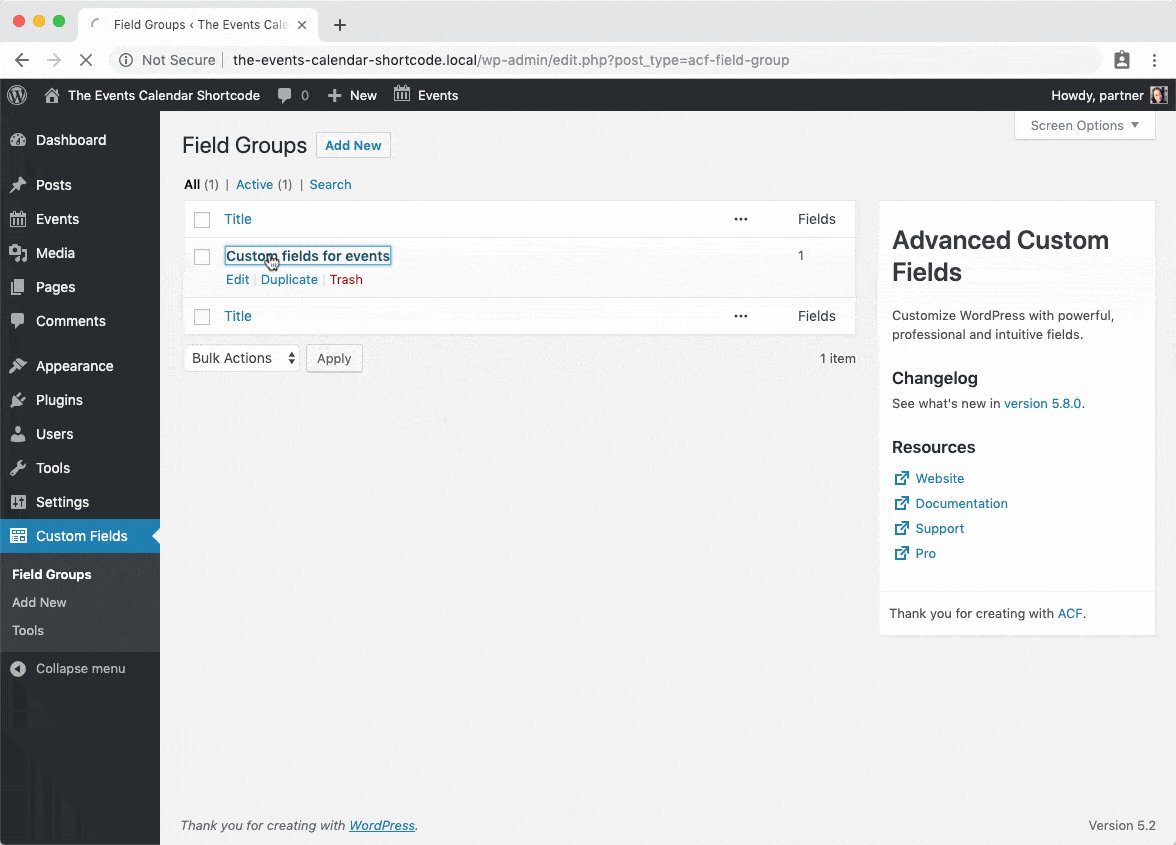
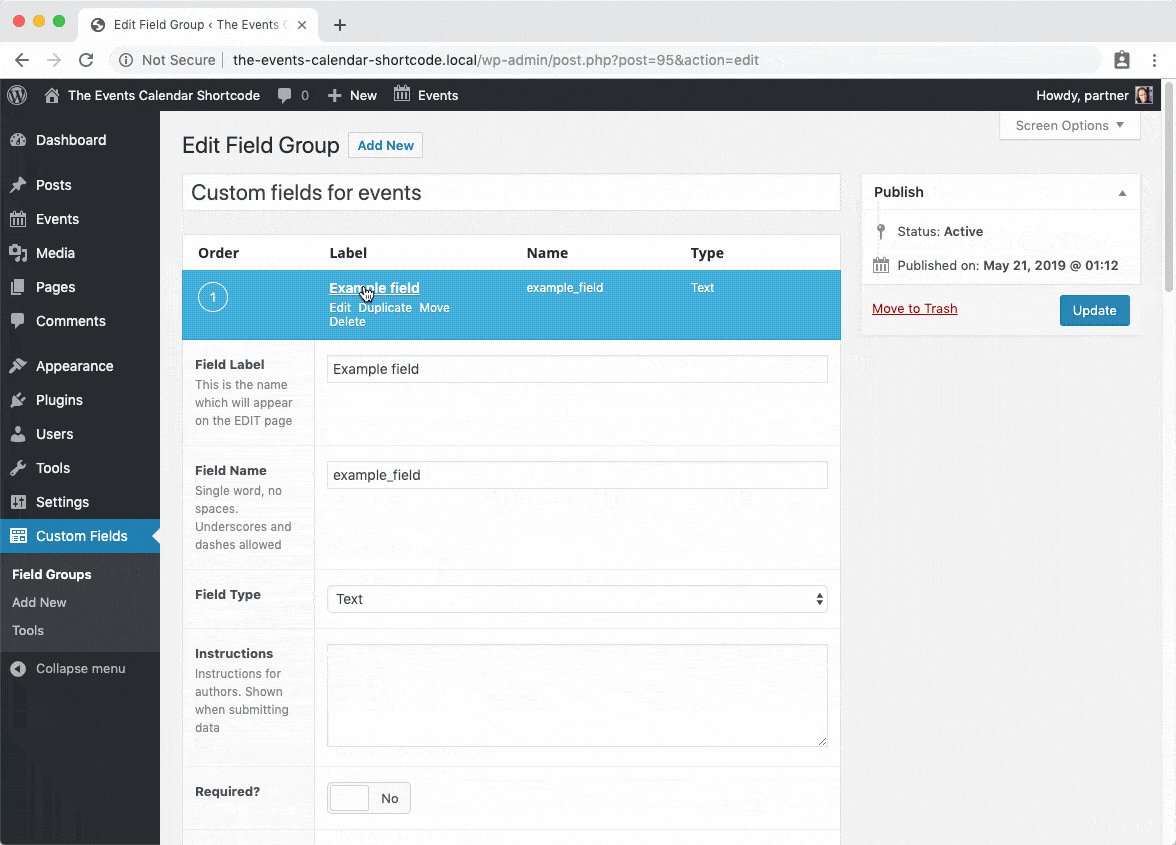
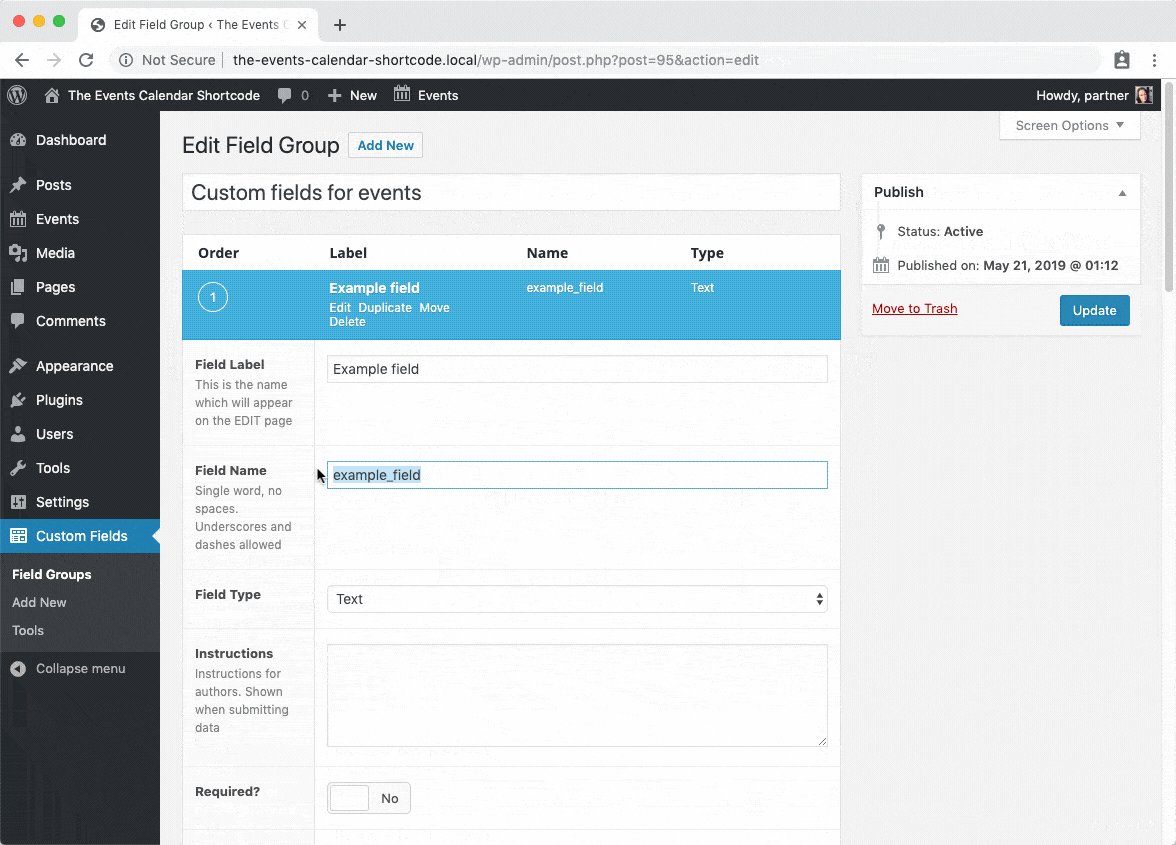
To find the proper noun of the field you want to filter in ACF, go to Custom Fields, observe the field group and name:

In the example above, the field proper name is example_field. To but show events with the value "Extra field" using this custom field, you tin use this shortcode:
[ecs-list-events example_field="Extra field"]
The Events Calendar Pro – Additional Fields
Finding the name for a custom field using the Additional Fields feature is a little more complex.
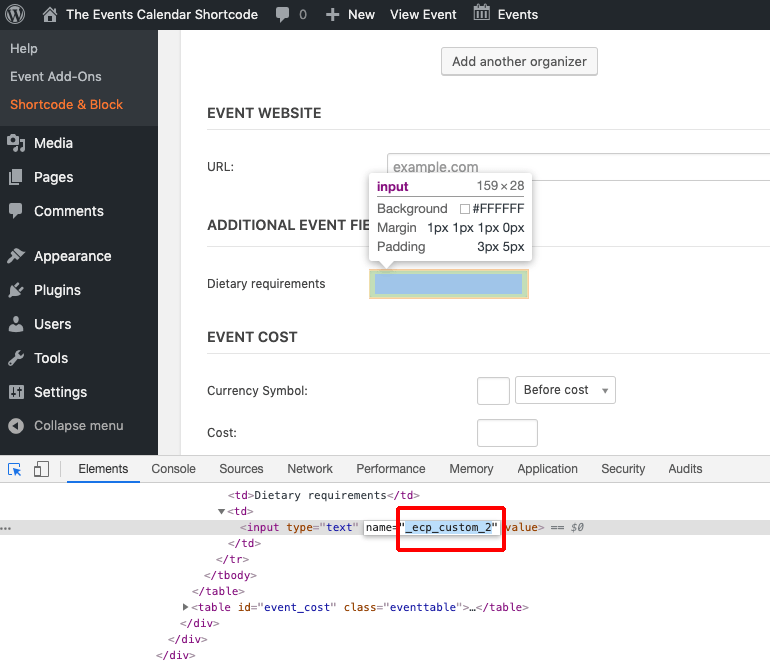
In the WordPress dashboard, click on whatsoever of your events and scroll down to "Additional Event Fields." Correct-click the text area beside it and choose "Inspect" to bring upwards Chrome Developer Tools (use the equivalent feature in other browsers, like Firefox). Then, find the name of the field in the code.

In this case, the name of the field is _ecp_custom_2. To only prove events with the value "Extra field" using this custom field, you can utilise this shortcode:
[ecs-listing-events _ecp_custom_2="Actress field"]

Customize the events displayed on your WordPress site, with this add-on for The Events Calendar. No coding required!
Styling and Blueprint options
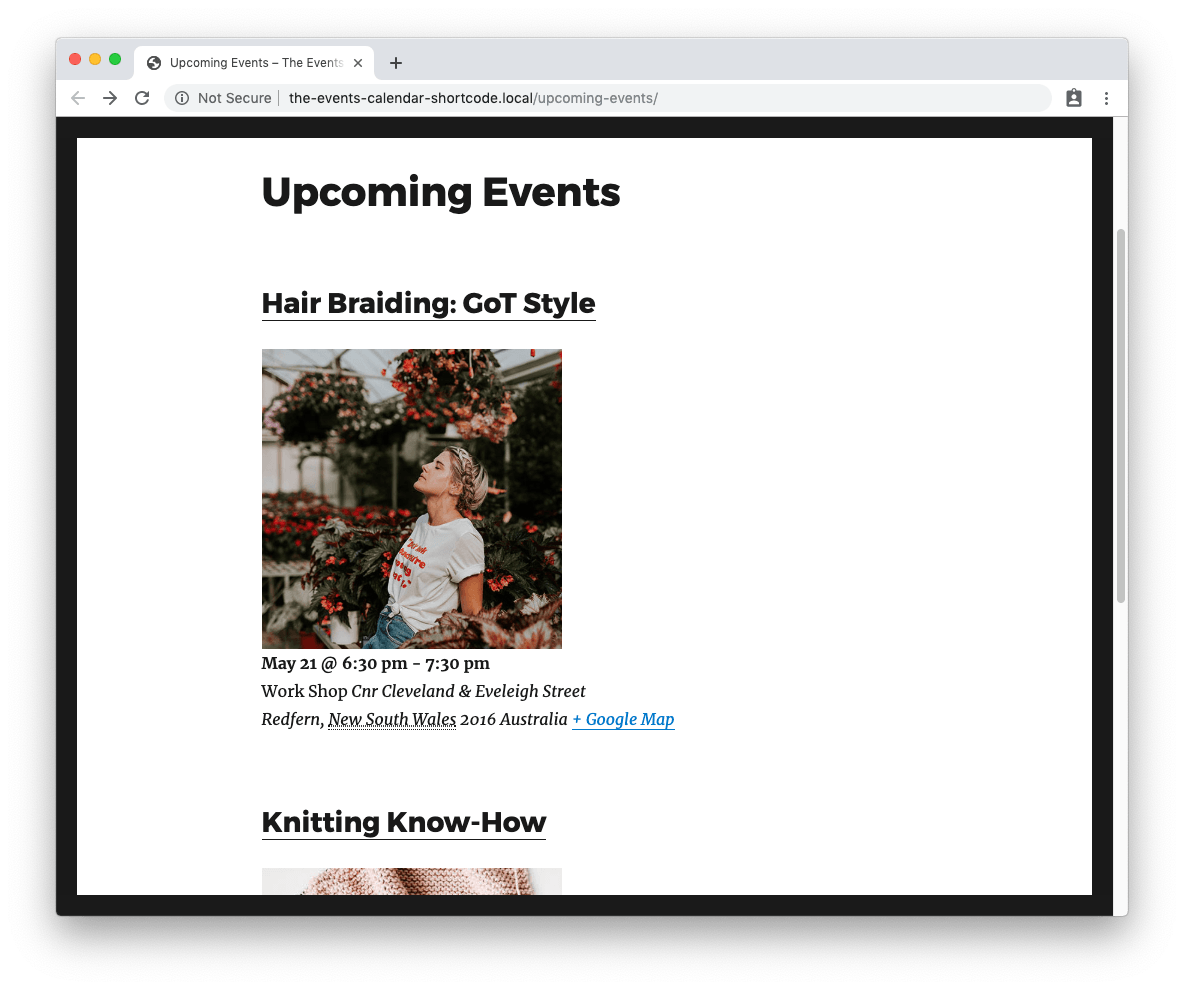
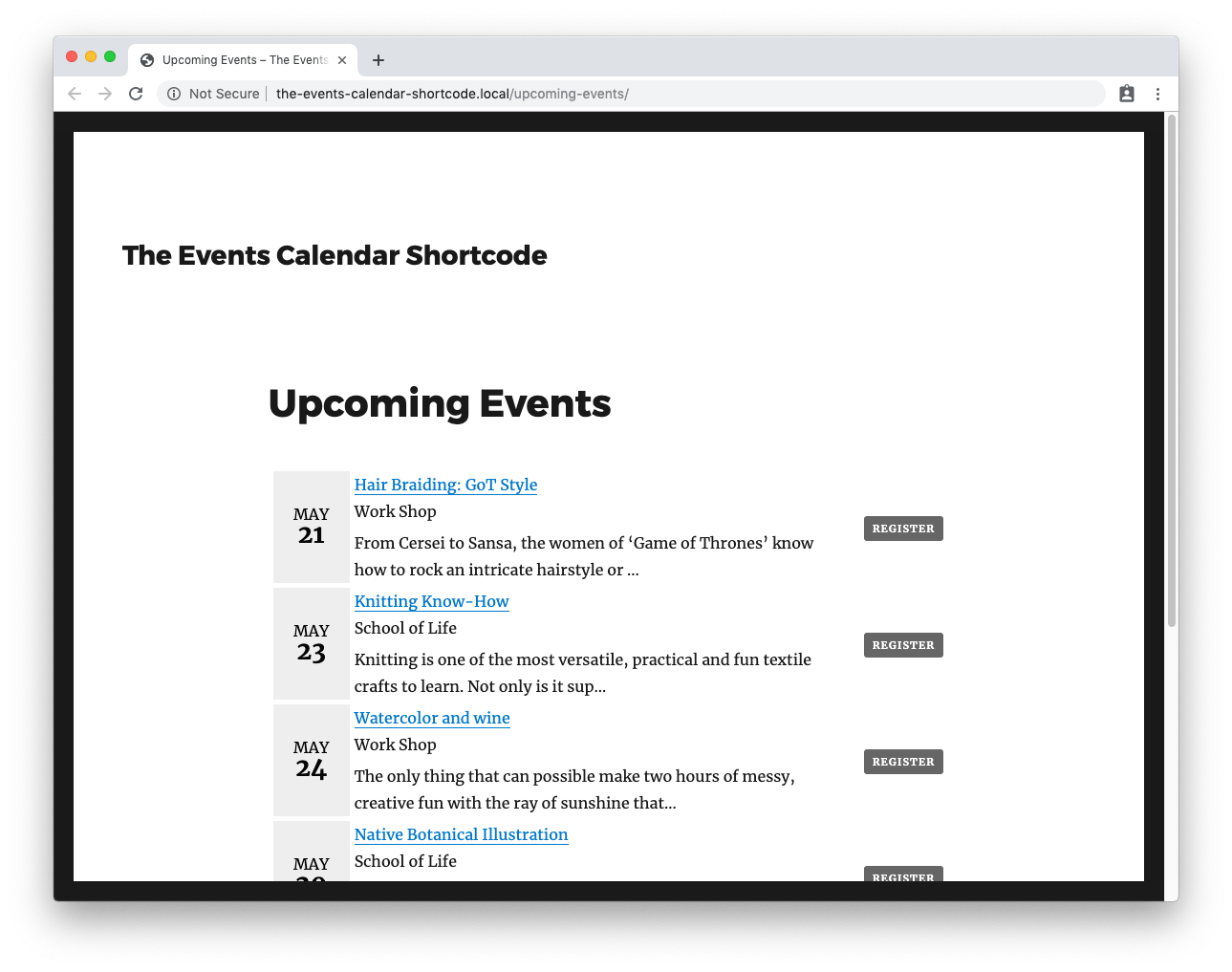
By default, The Events Calendar Shortcode & Cake will brandish a list of your events using a similar style and pattern to the events calendar list view:

This is by no ways the pattern yous're stuck with! The plugin provides several shortcode options, which we'll explore below, so you can customize the style and layout for your events. You lot then and so further tweak your design using CSS.
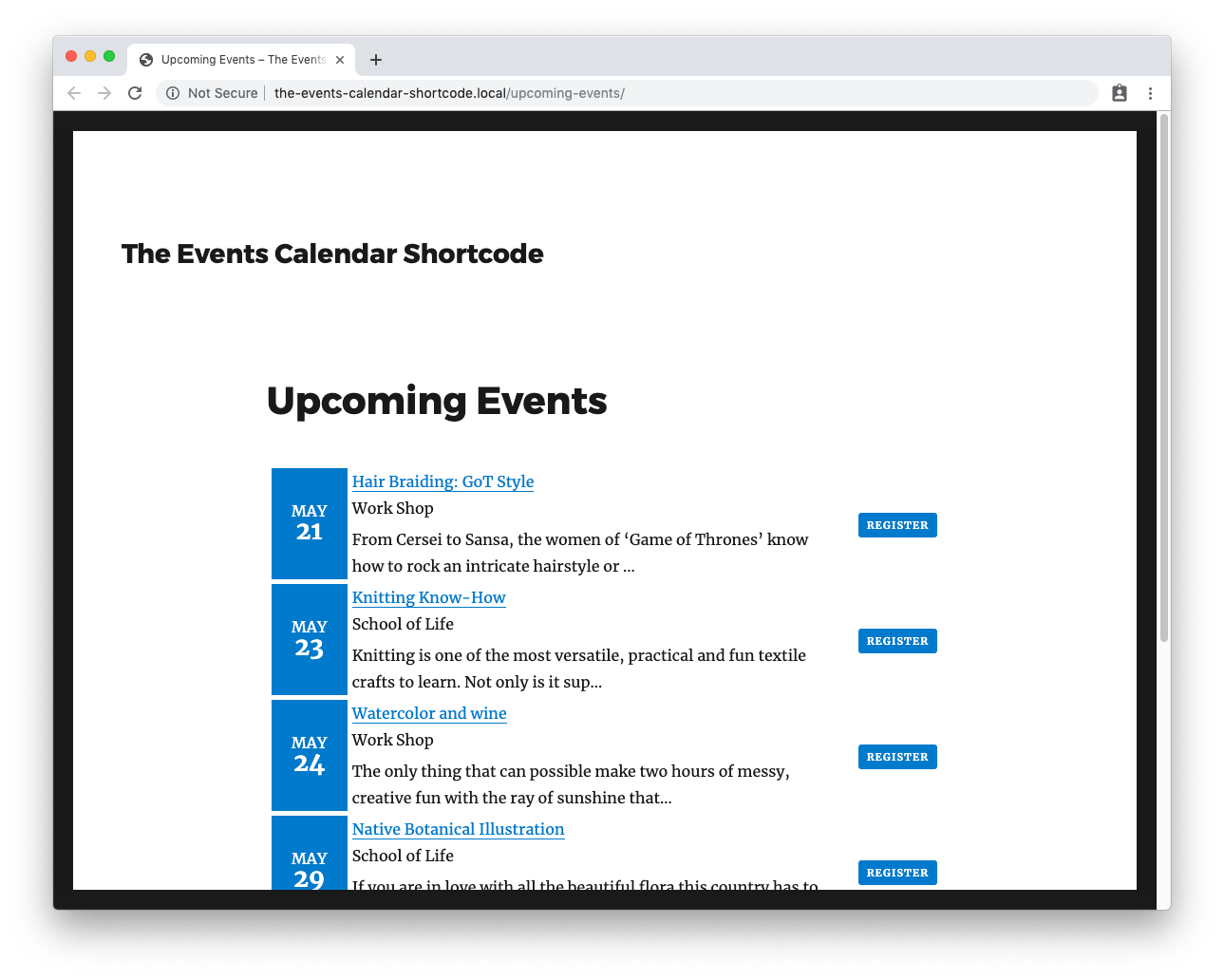
Compact Blueprint
The compact design features large dates and an overall smaller blueprint that's ideal for sites short on space and for widget areas.
There are several options available to customize this design, including colors. You tin can also combine several options into one shortcode for a more robust layout.
The bones shortcode for compact pattern is:
[ecs-list-events design="meaty"]

To customize the colors, use fgthumb (to modify text color of the date) and bgthumb (to change the background colour):
[ecs-list-events blueprint="compact" fgthumb="#efefef" bgthumb="#000000"]
[ecs-list-events design="compact" fgthumb="black" bgthumb="red"]

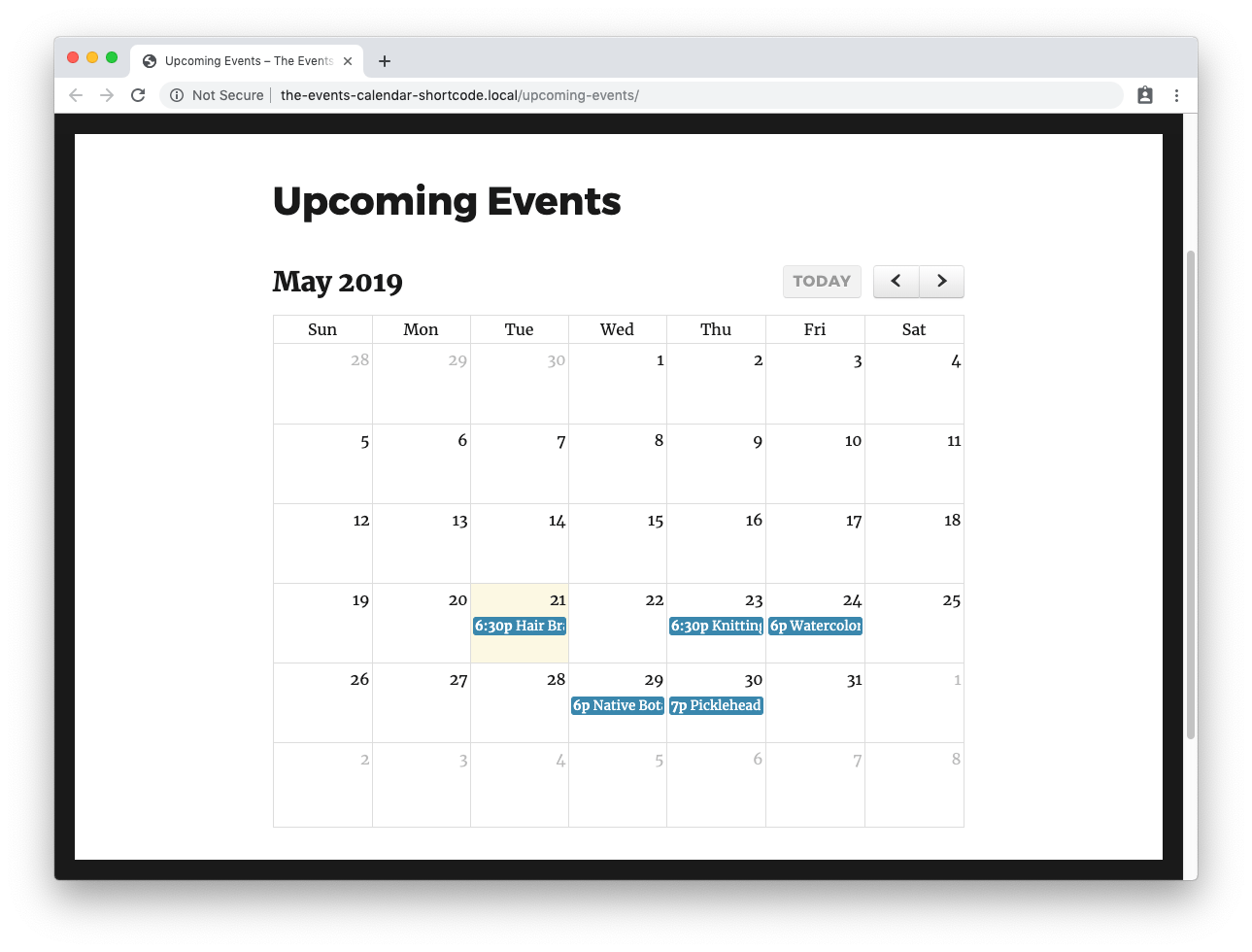
Calendar Blueprint
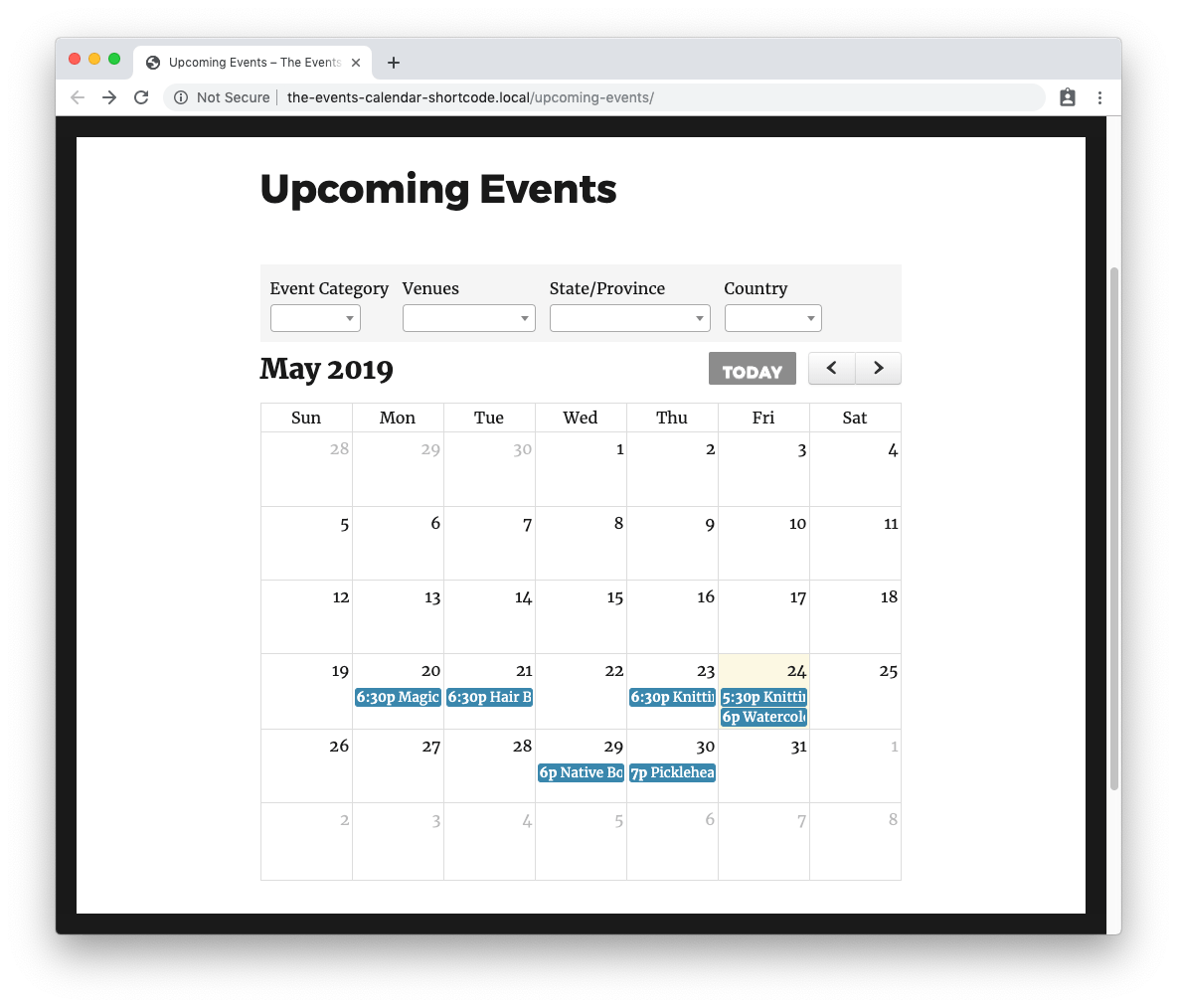
The event agenda blueprint lets you brandish a agenda view of your past and upcoming events. Visitors can easily switch betwixt months and click on events to view the full agenda or just the events for next month.
The bones shortcode for the event calendar design is:
[ecs-listing-events design="calendar"]

To customize the colors, apply eventbg (to change the background color for events) eventfg (to change the foreground colour) and eventborder (to change the edge color). This is what you're seeing in result in the screenshots.
[ecs-list-events design="agenda" eventbg="white" eventfg="black" eventborder="#efefef"]

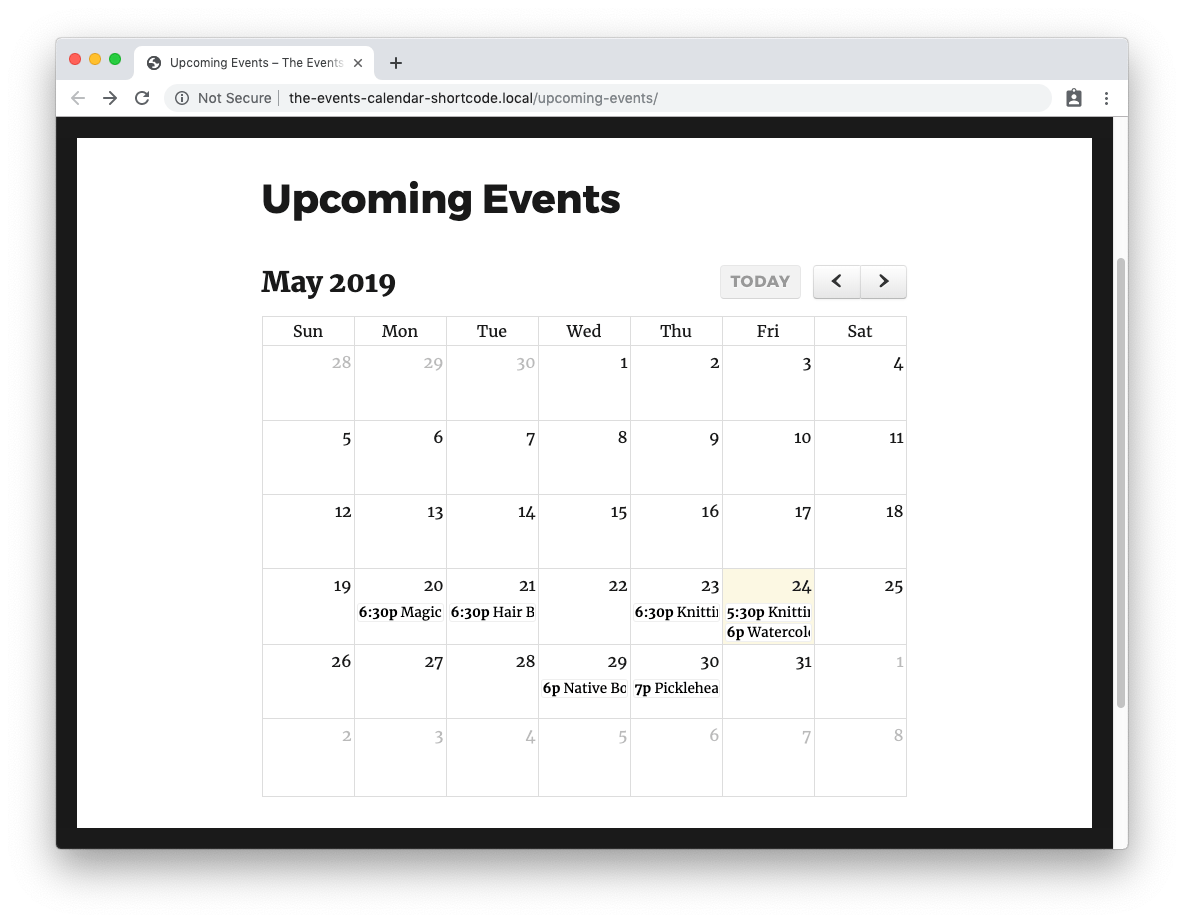
To change the initial calendar month that is shown, you tin can specify a default engagement. For example, to fix the outset month to May 2019 use the events calendar month view shortcode:
[ecs-list-events design="calendar" startdate="2019-05-01"]
To alter the kickoff mean solar day of the week to Sun rather than Monday, use 0 for Sunday and 1 for Mon:
[ecs-list-events design="agenda" first_day_of_week="0"]
Cavalcade/Horizonal/Photo View and Table Designs
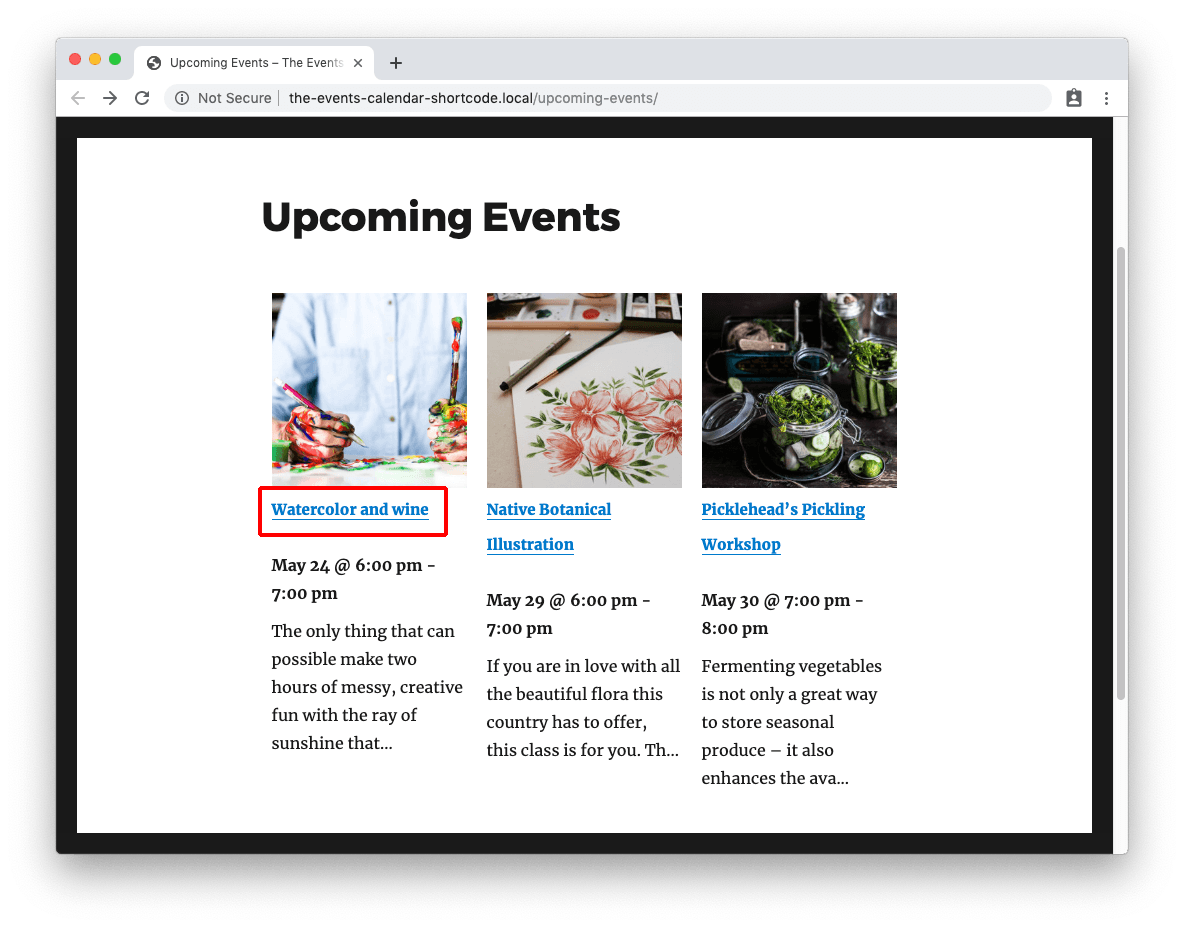
The cavalcade and table designs enable yous to display events horizontally. These layouts look bully if you have featured images for your events, and are ideal if you would prefer not to list events vertically.
To brandish events in columns, you can use the pattern="columns" pick. This design is similar to what you'd see on Pinterest, i.e. the rows aren't aligned and flow into each other.
[ecs-listing-events pattern="columns"]
To display events in a table, you lot can use the design="table" option. This design volition lay out your events and so the columns and rows are aligned.
[ecs-list-events design="table"]

Grouped Design
The grouped pattern allows you to display multiple events that are held on the aforementioned solar day, grouped together with the date as the header.
[ecs-list-events design="grouped"]
This design choice is ideal if you have lots of events to display, including several events for particular dates.
More Design Shortcode Options
You lot can use the following options to further customize the styles for certain designs:
Filter bar
Brandish a filter bar above your events. This is a great option if y'all have multiple events and want to provide an easy way for people to find events when they do a Google search.
[ecs-listing-events design='calendar' filterbar='truthful']

Championship size
Depending on your theme, you might desire to change the font size for titles.
[ecs-list-events design='table' titlesize='15px']

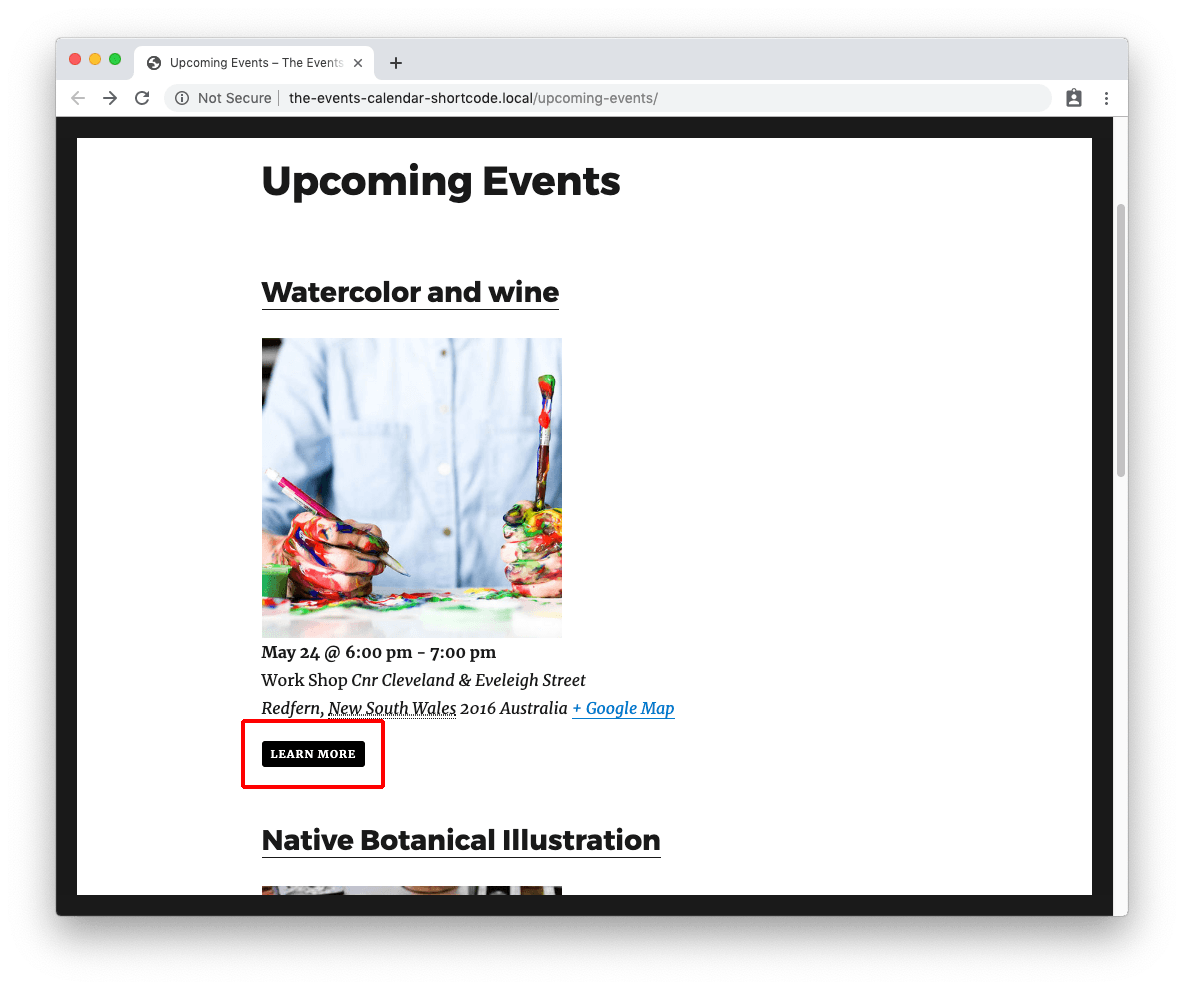
Buttons
Brandish a push with a link to the consequence. You can modify the "Acquire more" text to whatever y'all want.
[ecs-listing-events push button='Learn more']

Y'all can also use the event website URL instead of the regular link for the button.
[ecs-list-events push button='Learn more than' buttonlink='website']
Customize the background and font colors for your buttons.
[ecs-list-events button='Learn more' buttonlink='website' buttonbg='black' buttonfg='white']
For more pattern examples and shortcode combinations, check out The Events Calendar Shortcode & Cake demo site to see each of the pattern options above in action.

Customize the events displayed on your WordPress site, with this add-on for The Events Calendar. No coding required!
Custom Designs
With The Events Calendar Shortcode & Block, you're not limited to the pre-fabricated designs shown above — you can create your completely custom design template for your events.
To create a custom design:
- In your WordPress directory, go to wp-content > themes and create a folder called tecshortcode
- Create a file in the "tecshortcode" binder called "custom-design.php"
- Yous tin can so add the shortcode to your site using the proper noun of the file you created, in this case "custom-design"
[ecs-list-events design="custom-pattern"]
You tin can create multiple templates for your events following the steps to a higher place, and style your templates how you like using CSS. For more on how to create custom designs for your events, read the documentation.
Set up to Start Customizing Your Events?
The Events Calendar Shortcode & Block Pro provides a unproblematic, powerful and extensive listing of shortcodes you lot can use to control how yous filter, display and style events on your site and y'all can acquire even more about it on WordPress.org. The best part is the shortcodes and quick to insert on any folio, mail, or widget on your site.
Hopefully, this post has helped bespeak yous in the right direction if you lot're in the middle of customizing the wait and feel of the issue calendar on your site.
As you lot can encounter above, at that place are loads of shortcode options available in The Events Calendar Shortcode Pro. Buy the pro version now and start customizing your events today!
Got a question about how to use whatsoever of the shortcodes in this guide? Let u.s. know past submitting a question!

Customize the events displayed on your WordPress site, with this improver for The Events Calendar. No coding required!
blackhamalmen1991.blogspot.com
Source: https://eventcalendarnewsletter.com/complete-list-the-events-calendar-shortcodes/
0 Response to "Set a Filter to Display Only Soldout Art Indicated by Yes"
Post a Comment